
Online Gambling Project Case Study
Taking performance optimization to the next level
OUR ROLE
- SEO
- Development
- Consulting Services
The Project
Our partner is a true game-changer and a real authority in the online gambling industry today. As the first website and company of its kind, we partnered with them some years ago not to build their website from scratch as it was already developed by another company, but to take over the maintenance stage, craft new custom modules and optimize this complex WordPress website which was running slow. A complex project to its core, which ultimately helped us both grow from all points of view.
Over the years, we’ve been constantly perfecting their website, working closely and sharing ideas as true partners should do.
Our partner’s website is available all over the world and aims at a clear target-group consisting of users who want to benefit and have access to bonuses available at iGaming operators based on their location. As an authority in this industry and the first company to go to for online betting and directory for exclusive games, it was important to make sure they are delivering the best online experience for users all over the world.
Our goal in terms of website performance was to make sure their website is very fast and delivers the best user experience no matter the location. A high-performance website would also ensure a great SEO, therefore we also had to make sure everything is Google compliant to avoid any penalties.

Research trends & data analysis
Before actually starting to optimize anything, it is of course, important to perform a thorough analysis and research trends. This way, we can prioritize our actions and make sure we are solving the most important ones first. So we began by doing just that.
The first step was to verify our website’s main pages with tools like Page Speed Insights by Google and WebPageTest Org. This way, we can have a big picture of what functions properly and what can be improved. We collected information regarding the general score of the website, Time To First Byte, First Contentful Paint and many other key attributes.
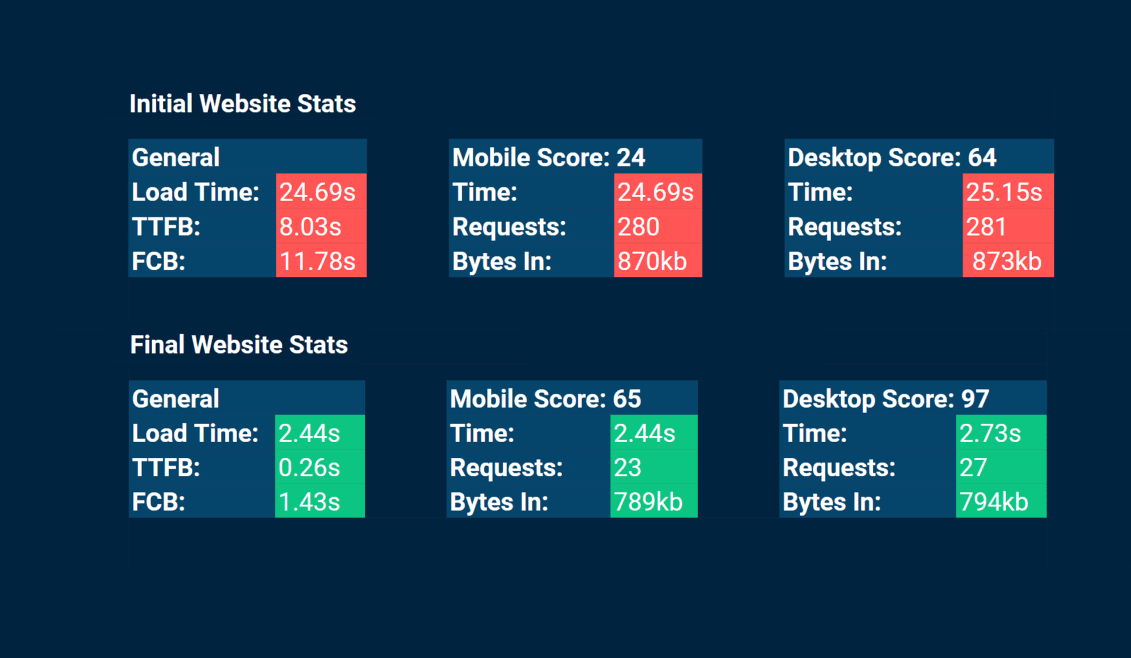
Here’s how the initial stats looked like:
Load time: 24.69
TTFB: 8.03
FCB: 11.78
Mobile score: 24
Time: 24.69
Request 280
Bytes in: 870kb
Desktop score: 84
Time: 25.25
Bytes in: 870kb
Bytes in: 873kb
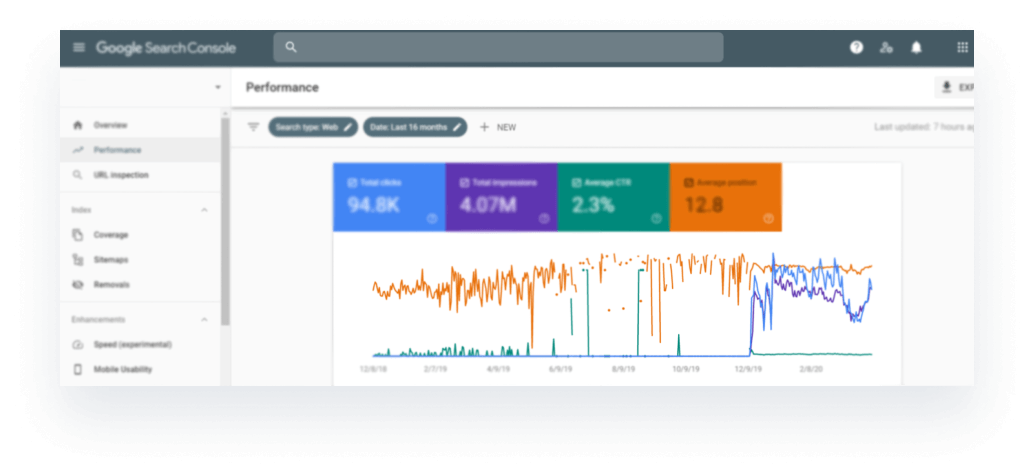
We then verified our property with Google Search Console to identify any issues or errors in terms of coverage, links, breadcrumbs, general performance and more.
After we’ve identified everything and gathered all the necessary data, we presented all the information gathered and our recommendations with what to do next to our partners. After clarifying each step necessary and confirming them with our client, we began the website performance optimization process.

Let’s go technical
After knowing everything about trends and finalising our strategic analysis, we now know exactly what’s the next right step. And this is where things get a bit more technical.
- We first solved all the errors discovered during our data analysis and made sure no other issues or errors appeared with a quick check of the website.
- The next step was to minify and concat JS & CSS files using the Autoptimize plugin so we could quickly handle this task without breaking the general look of the website

We then continued with image optimization. First, we resized all the images so we could use them at proper sizes, then we compressed them to save space without losing quality and generated WebP versions for browsers that support it.
We added multiple image sizes for WordPress to generate on image upload and also added Imagify to compress them and generate the WebP versions of these images


The next step was to lazy load images instead of just loading them. This action meant adding a certain image class, watched with JS when the image was about to be viewed and only then requesting the image from the server. By doing this, we managed to drastically reduce the number of page loading requests and basically reduce the page loading time.
The next thing we had to do was to reduce the number of used fonts because if they don’t have a swap property set or are not preloaded correctly, they could cause a significant increase in page speed and general loading time
For 3rd party resources, we added a ‘pre-connect’ link so that the page would know it had to establish early connections to important 3rd party origins.
We also increased the expiry headers of static resources from htaccess to achieve proper expiry headers for such assets. Expiry headers are basically some rules we set to tell the browser exactly when to discard cached files and fetch new information.
We activated Litespeed cache and set up browser cache and object cache with Redis. We used the Litespeed plugin on a server that had Litespeed cache enabled and configured it so we would have Page Cache, Browser Cache and Object Cache using Redis turned ON.
After this, we went deep into the code and optimized all the functions, loops and queries involved to reduce the execution time of all the code in the project.
We also suggested the purchase of a dedicated server in the U.S. so the information could be delivered from the closest server, thus helping us optimize the page speed and loading time.
The technical final step included the implementation of dynamic serving, this means serving different templates for mobile and desktop devices. We did this by detecting the device the user was on and serving the proper template, thus avoiding a huge DOM size which usually happens in responsive designs where resources from both desktop and mobile are compiled

Conclusions
After finalising the optimization process, the results were definitely great! From a general score of 24 on mobile and 64 on desktop, we managed to boost it to a great score of 65 points on mobile and 97 on the desktop version
In terms of speed, things turned to complete awesomeness as we managed to take the initial Load Time from 24.69 seconds to a whooping Loading Time of 2.44 seconds. We also managed to reduce the Time To First Byte from 8.03 seconds to 0.26 seconds

See below the complete comparison stats list with everything we’ve managed to get in terms of speed and performance
The website also benefited from an increase in organic results for its best-performing and relevant keywords. The general SEO score of the website was improved substantially which eventually led to a significant increase in the audience who visited the website world-wide.
So you see, a performance optimization done right can help your website grow in terms of user experience and SEO. A website should offer so much more than a beautiful design or great UVP & USP. Deliver an amazing experience and a fast-loading website and the results can be amazing!

