Progressive Web App (PWA) – What Is It and Why Use It?
Giving our clients an engaging experience as soon as they land on our website is a top priority in today’s world. With the help of Progressive Web Apps or PWAs, you can offer your users a new and higher level of quality straight from the browser, no matter the network access.
In this article, we are going to dive deep into what PWA means, its purpose, benefits and how you can take advantage of it to lower your abandonment rate and offer a smooth user experience that leads to the success of your business.
What Are Progressive Web Apps?
Progressive web applications are a type of web apps delivered through the web, which combine the advanced features offered by browsers with the benefits of a mobile experience. Progressive web apps promise a powerful, app-like browsing experience. They come in handy to users from the first visit to your website in a browser tab because they don’t need to be installed like native apps, thus eliminating a visit to the App Store. As the relationship between users and these apps is evolving through repeated usage, the advantages are starting to show off. For example, users get a fast loading time even on slow network connections, relevant push notifications and an icon for ease of access on the user’s home screen that loads them as fullscreen.
Principles of a Progressive Web App
PWAs use various technologies to deliver an exquisite experience to users. They do not depend on modern APIs, instead, require service worker support which is now functional on all major browsers for desktop and mobile.
We strongly recommend following the progressive enhancement rule. It refers to using technologies that enhance the display and utility of your app when they are available, but still grant the basic functionality of your app when those features are not available. Other features that benefit from the wide support of browser vendors are Web App Manifest, Push Notifications and Add to Home Screen.
Web Application Manifest
A web application manifest is a JSON file that gives the developer the possibility to control the way your app appears to users on their phone screen, direct the launch and the way a user will launch it. Besides, the manifest will make your web app feel more like a native presence on the user’s home screen. The app can be opened in full-screen mode without the presence of an URL bar, offers control over screen orientation and Chrome for Android supports a splash screen and theme colour for the address bar. The manifest is also used to define a set of icons by density and size for the splash screen and home screen icon.
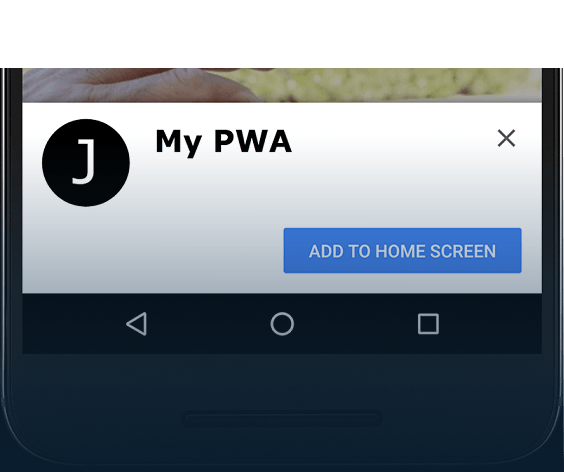
“Add to Home Screen” Banner
To add app install banners, your app must have a valid web app manifest, it needs to be delivered over HTTPS, have a valid service worker registered and it must be visited twice in a 5-minute time span.

Service Worker for Offline Caching
A service worker is a script, separate from the web page that runs in the background. It was specially created to have a short lifetime and it responds to events such as network requests made from the pages it serves. The service workers run only until the event is processed. They allow the use of Cache API to cache resources and contribute to the offline user experience. Besides its offline contribution, a service worker allows instant loading for repeated visits on your app or website.
Re-engagement with Push Notifications
Push notifications are used to encourage users to engage effectively with the customized and dynamic content of the sites they love. You can opt for a web app that users can interact with outside of a tab. Even if the browser is closed, they do not need to use your web app to engage with it. This feature requires a service worker and a web app manifest. The Push API is already implemented in Chrome. Firefox allows a limited number of push messages to be sent.
Application Shell Architecture
The preferred approach to keep everything in one place is to architect your progressive web app around an application shell. This comes with several benefits and this architecture shell model encourages caching the app shell or the user interface to work offline, populating its content using JavaScript. Over repeated visits, important pixels get on the screen very fast, even without a network connection. This action will improve your app’s performance.
Advanced Features
You can choose to improve user experience by implementing additional features such as Background Sync for data synchronization with a server that works offline and Web Bluetooth for communication with Bluetooth devices directly from your web app.
For a deeper understanding of progressive web apps, we recommend you to read Alex Russell’s blog post and to check out Paul Kinlan’s tag on Stack Overflow.
Characteristics Of A Progressive Web App
In this section, we are going to enumerate the elements that make PWAs a smart choice for your business. Therefore, the characteristics of a progressive web app are:
- Progressive – this means that it works for all users, regardless of the browser they use, because it is based on progressive enhancement as a core tenant;
- Responsive – it fits any screen size (desktop, mobile or tablet);
- Independent connectivity – service workers enhancement will make the app work on low-quality networks or even offline;
- App likeness – users will get app-style navigation, interaction, and user experience because of the app shell model;
- Up to date – it is always fresh thanks to the timely update process offered by service workers;
- Secure – PWAs are delivered through TLS. This prevents snooping and it guarantees non tampered content;
- Discoverable – W3C manifests and service worker registration are making progressive web apps identifiable as applications and allow search engines to find them;
- Re-engageable – thanks to features like push notifications, users are going to re-engage with the app easier;
- Installable – users can keep the app on the home screen without the inconvenience of an app store download;
- Linkable – does not require a sophisticated installation phase and it can be easily shared via URL.
What Are The Benefits Of A Progressive Web App (PWA)?

We believe that for some industries, progressive web apps are a better choice than native mobile apps, even though they are relevant options for developers. PWAs have performance-enhanced capabilities and we consider them to be a better alternative for the following reasons:
1. Fast Loading Speed and Low Data Usage
If you want to significantly increase conversions, you have to provide a faster mobile experience to your online customers. PWAs are light apps, which makes them load quickly, without losing quality or functionality, unlike resource-heavy apps. You can test this yourself by accessing the PWA of famous platforms like Twitter and then comparing it to the native mobile app. You’ll end up using approximately 25 times less device storage and the overall data usage can drop by 80% on average. This is specifically useful for areas of the world where data networks are less affordable.
2. Responsiveness
One of the greatest features of PWAs is their compatibility on any desktop, tablet or mobile device by simply using a web browser. Having an app available across every device offers a remarkable user experience since it quickly and seamlessly responds to user interactions, such as scrolling or animation. Basically, you get the very same level of performance on any device without the need for coding apps natively for each platform. PWAs work across several circumstances to provide a great user experience, regardless of the network connectivity or memory, since it can provide offline support too.
3. Discoverability and SEO Friendliness
Enjoy an improved SEO experience, since PWAs can be easily discovered through any search engine, which means a great amount of online visibility for your business.
When it comes to native apps, there are a few ways to show up in search results, but they require heavy app store optimization. PWAs, on the other hand, will do great in terms of SEO since they work just like any other online website and all content is indexed. This can only positively impact your search engine optimization.
4. Security and Privacy
Greater web security provides a solid reassurance to your customers when sharing data, buying products, or communicating over mobile devices. That is precisely why browser security has developed considerably since the rise of PWAs, which are always served secured using HTTPS. At the same time, modern browsers are configured to restrict cross-origin requests, without creating circumstances for one-click attacks.
5. Low Development Costs
Building a PWA can significantly reduce development and maintenance costs since there is no need to build an app from scratch for each platform and operating system. A single experience is written, which can be deployed anywhere. You end up with one codebase for multiple touchpoints: mobile application, desktop and browser experience. Shortly, such a project can take approximately four times less time compared to separate native apps for iOS and Android. Also, you can simply upgrade almost any existing website to a PWA.
6. Reliability
If you need your website to function reliably, regardless of the network conditions, you could definitely use a PWA. Offline capabilities were traditionally available only to native apps, but now your PWA users can also access cached content offline. Service workers enable the entire app to work without an internet connection by storing HTML files, CSS files, and images in the browser cache. It’s definitely an amazing feature for low connectivity areas or for simply accessing a website offline.
7. Instant Publishing and Easy Installation
Another benefit of PWAs is that they go live as soon as you publish them, making them instantly available to any user on any device. There are zero administrative actions linked to app stores submissions and approvals. One can easily install them with one or two clicks. Moreover, they take up little space on a device since they are super lightweight apps.
What you still need to know is that installed PWAs don’t run in a browser tab but in a standalone app window. Besides, you can launch them from your home screen, shelf, taskbar, or dock and you can even search them on your device or select them to handle different types of files by default.
8. Why Would You Want A Progressive Web App?
We consider progressive web apps to be a huge opportunity to improve not only the user experience with all its factors but also to ensure the ongoing usage of your website and increase financial gains. Here are a few examples of the benefits of progressive web apps. Tinder halved the loading time, increased engagements on swipes and messages, and improved session times after implementing PWA when compared to the native app. For Pinterest was a 44% increase in engagement and users spend 40% more time on their PWA than on their mobile website. Another company with a great success story is Twitter. They had a 65% increase in pages per session, 20% decrease in bounce rate, 75% more tweets and the app size was reduced by 97%. For Nikkei was an improvement in organic traffic by 2.3 times and 58% more subscriptions. AliExpress saw a 104% increase in conversion rate for new users after implementing a PWA.
Now think about your business and reflect on your user’s needs. Native mobile apps, compared to regular web apps, are recommended for users that return frequently. However, PWAs come with practically the same benefits, but lower costs, better user experience, and easier distribution. Progressive web apps provide solutions like fast loading, offline access, and great user engagement. These are the exact features that users are missing out on with regular web apps.
Conclusion – Our Opinion

What we like about progressive web apps is that they combine the latest web features with the user interface of native mobile apps to bring us native-like capabilities with the same reliability. You can easily install them on any device, they are fast, secure, SEO-friendly, cost-effective, and you can use them offline. Nevertheless, affordability may be one of the most essential qualities of PWAs. The low costs involved and the ease of implementation phase will certainly influence the spread of this technology.
We do believe that PWA is the future of mobile apps. We can help you make the right choice, so feel free to contact us and take your business sky high!
Frequently Asked Questions
Yes, all browsers, including Microsoft Edge have the technology to support PWAs.
No. You have to meet all the checklist requirements without omitting or simplifying any point. If you do this, you will rank higher than those who don’t.
You don’t have to download it from the store, it is easy to build, it is not platform-specific, and it works across all devices.
Yes. They work perfectly fine from slow to no internet connection.