Pros & Cons: Responsive Design vs Dynamic Serving vs Dedicated Mobile Site
Nowadays, an essential factor in website adaptability is responsiveness. More and more people are using mobile and tablet web to surf the internet. This is your chance to ensure your business’s success by choosing the right mobile solution.
In April 2015, Google rolled out a mobile-friendly algorithm and made it a development priority that became a significant ranking factor. What’s even more important, in May 2020, Google rolled out a massive update for user page experience with a brand new set of metrics related to speed, responsiveness, and visual stability. In July 2020, they announced mobile-first indexing.
This made it quite clear that if you are not implementing responsive pages for mobile visitors, it will affect your business’s search rankings.
Currently, there are three options available for your website to fit a mobile phone’s screen and offer your visitors the best online experience. You can choose between responsive web design, dynamic serving, or dedicated website (separate URLs). Each has positive and negative aspects. Therefore, we recommend reviewing your options before deciding which one is best for your business.
Responsive Design vs Separate Mobile Site vs Dynamic Serving
If you want to make sure that your site is going to show up in search results, you must understand and learn how to configure it for multiple devices. Also, it would be best if you aided search engines to understand your optimizations.
There are three main techniques you can implement to have an adaptive site. We think that these are the most important pros and cons for each method:
What is Responsive Design?
This setup sends the same HTML code to all devices from the same URL address, and the content will adapt to the user’s screen width size. The device type will give the same information, adjusted to fit the screen size by following fluid grids and pre-defined breakpoints. Only the CSS code can alter the page’s rendering based on the target device. Google’s algorithm will automatically recognize this setup when Googlebot crawls the page and its CSS, images, and JavaScript assets.
The Pros of Responsive Web Design:
- Easier and cheaper to develop, maintain and promote;
- Easier to optimize for search engines;
- Easier accessibility, with no device detection or URL redirection necessary;
- Usage of a single URL for all devices.
The Cons of Responsive Web Design:
- Longer page load speed;
- Less flexibility in terms of user experience;
- Higher risk of data bloating, forcing users to download unnecessary information;
- Higher chances of failing in optimizing the desktop site and the mobile experience, if not carefully planned.
Suppose you are opting for a responsive website. In that case, we recommend paying particular attention to image optimization and making sure you test it on different desktop and mobile browsers, as well as on multiple devices before going live.
What is Dynamic Serving?
This technique detects the user’s device and redirects it at the server level. Your website will use different HTML and CSS codes through the same URL. You can implement the dynamic design in two ways. The first one is unidirectional redirecting, which means that the links to a site, by default, are to the desktop version, and the mobile device will be redirected from desktop to the mobile version of the site. The bidirectional redirecting has code on both desktop and mobile websites. This redirect uses adaptive content. This way, any visitor, regardless of the device, will receive the correct information.
The Pros of Dynamic Serving:
- Perfectly customized user experience, with layouts designated to an extensive range of devices;
- Easier to adjust, letting you interfere exclusively on one particular screen size, leaving everything else unchanged;
- Possibility to design a different type of landing page for all kinds of devices, from smartphones and tablets to smart TVs, individually;
- Less confusion among your users because of the single URL;
- No need for complicated annotations;
- Easier and faster search engine optimization;
- Faster page load speed.
The Cons of Dynamic Serving:
- Higher implementation costs;
- Must have a competent IT staff to manage all the source code requirements and content changes.
What is a Dedicated Mobile Website (Separate URLs)?
This setup implies creating a separate domain dedicated to mobile traffic. The most common implementation is to deliver the same content on different URLs. The resemblance between dynamic serving and dedicated websites is content development only for mobile devices. However, dedicated websites are different because the URLs are distinct, therefore there is no redirection at the server level.
Usually, with separate sites, you can use a mobile subdomain such as m.example.com, a different domain like example.mobi, or a sub-folder example.com/mobile. Each choice serves the same purpose and implies user agent detection to show the type of content displayed based on the user’s device.
The Pros of Dedicated Mobile Websites:
- Better user experience, the website is specifically optimized for mobile devices;
- Easier access, faster page load speed;
- Higher chances to rank better in local searches;
- More flexibility in terms of mobile content, navigation options, writing length and style;
- No need to plan backward compatibility with the older desktop browsers.
The Cons of Dedicated Mobile Websites:
- Higher costs in terms of implementation and maintenance;
- Extra SEO and Marketing efforts;
- More challenges with user redirecting and cross-linking between the two platforms;
- Still requiring responsiveness elements since there are so many mobile devices with different screen resolutions and sizes.
Which Method is Right for You?
Before making any decision regarding your website’s responsiveness, we recommend conducting an analysis of your audience and identifying the number of users that use mobile search. Based on your findings and your business niche, when choosing a dedicated mobile website, think about offering the best user experience. We, at Flowmatters, have a proper understanding of Mobile Solutions in terms of responsiveness and vast experience in building Custom Development Solutions.
Is There an Obvious Best Choice?

Google does not recommend using Separate URLs as an option because it is difficult to maintain and implement. Instead, it recommends going for a responsive design. We think that responsive web design is probably a good solution for you, but it is not the only way to reach mobile-friendliness.
The most common “battle” is dynamic serving vs responsive design. It is understandable because these two techniques have more pros than cons regarding costs, accessibility, SEO, and marketing.
Mobile SEO Requirements
Regardless of the type of mobile site you chose for your business, it is crucial to respect the mobile SEO rules. We recommend starting with a mobile SEO audit and based on the findings, solve the most urgent issues.
Here is a list of the most important SEO factors to have in mind when it comes to mobile-friendliness.
- Page Load Speed is a ranking signal for Google. The faster the website, the higher the ranking. Mobile responsive sites will load faster than those who are not.
- Site Usability is another ranking factor for Google. The more time a user spends on your website, the higher the value of your website. Adapted mobile websites improve customer journey and experience because your site is easier to read and navigate. Therefore, a better user experience generates a higher conversion rate and a greater time on site.
- Duplicate content is an issue that appears mostly on separate URL websites because Google doesn’t know what pages are the most crucial to a certain website if you do not help it understand that. Even if you have different URLs, your desktop website and your mobile website will share the same content. If not fixed, the duplicate content will harm your rankings.
- Bounce rate is when the user exits immediately after entering your website or spends a very short amount of time there. When Google notices a very high bounce rate, your rankings are going to be affected and Google will consider your site as not being able to answer user’s queries. Having a mobile-friendly website will help you have an appealing mobile design and will also deliver your full content in an organized manner and easy to comprehend.
- Social Sharing will help grow an audience. Having a mobile-friendly website will make it easier for users to share your content and pages on social media. Even though this is not a ranking factor, social sharing may help you increase website traffic, time on site, and conversion rate.
Our Expertise
What Do We Recommend?
Based on our experience and our client’s projects, the “battle” was between dynamic serving and responsive design. The most common choice for website adaptability is responsive design because it is easier and faster to implement. The downside of responsive design is low website performance. The mobile and desktop elements are uploaded together in the same place, affecting the overall site speed.
By far, we recommend dynamic serving for the following reasons:
- You have different themes and elements for desktop and mobile, and both of them are separate;
- Site speed can be better optimized;
- Mobile users are the majority. According to Smart Insights, 51% of digital media time is accessed via a mobile device. Therefore, you can create a separate mobile design, dedicated only to mobile users;
- Reduced DOM dimensions;
- Fewer folders to be downloaded for page display.
What Did We Implement?
For most of our clients, we recommend the implementation of dynamic serving. For the projects where we used this method and we also were taking care of SEO, we could see better performance and good ranking signals.
We have implemented all types of mobile websites mentioned in this article. A few examples for each type are:
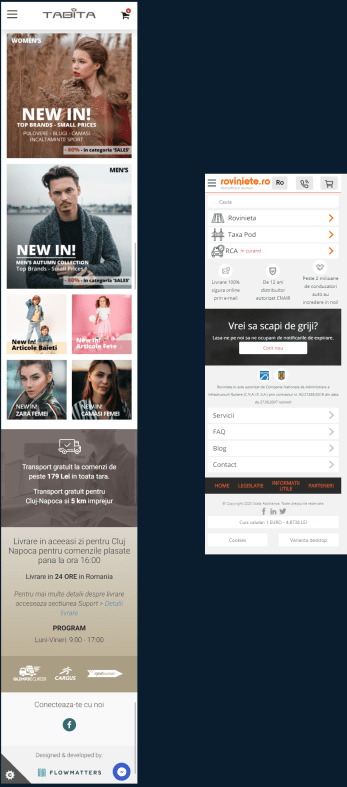
Separate URLs: the mobile version for Tabita.ro and Roviniete.ro;

Dynamic Serving: Flowmatters, Blitz Imobiliare;
Responsive Design: for small and older projects.
Check out our case studies page for more information about the projects and our take to achieve performance.
Our Biggest Challenge
The most common issues we had during implementation were when mobile websites were not the same as the desktop versions, and the clients chose responsive design or separate URLs as a solution. Besides the technical challenges, another important factor that was affected was SEO.

The costs are not so different, but in our case, for the responsive design especially, the front-end developer is the one that takes care of the elements, based on the used framework, without a mobile mock-up. This action usually leads to a lot of bugs and the implementation time can increase.
This is one of the main reasons why we recommend dynamic serving, as we use mobile mock-ups and the mobile and desktop versions are 1 to 1.
When it comes to new projects, our approach is to analyze some key aspects of the business, such as website or app architecture, client’s strategy, time frame, and budget. We would always recommend going with dynamic serving, as we find it to be the best approach for multiple reasons already mentioned in this article. We can help you make the right choice, so feel free to contact us and take your business to new heights!
Frequently Asked Questions
Because you will lose the potential customers that use other devices. Why not reach more people and increase your revenue?
The most common is responsive design, but we definitely recommend dynamic serving.
We recommend analysing all methods and talking with a development company. They will know what to recommend based on your business needs and industry.
The answer is no. Google wants mobile-friendly and fast loading websites, no matter the approach.