The Importance of Page Speed in Search Engine Optimization
Page Speed dictates the success of an online business as Google has made it a major ranking factor. A website performance optimization action is needed to keep your business on top. Mediocre website performance negatively impacts any online business. A slow-loading website might cause frustration in users and they might look for alternatives. Therefore, your competition wins. Nowadays, we think the lack of patience is the most common trait in online user behaviour as “53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.” The good news is that page speed is not hard to improve.
In this article, we will talk about the importance of website loading time, tools, tips and tricks, and technical implementations you can use for a faster website, increased traffic, and higher search engine rankings.
What is Page Speed?
Page Speed refers to the time frame at which an individual page is downloaded from the website hosting servers and displayed onto the requesting web browser. Page load time means the duration between clicking the link and displaying the entire content from the web page on the requesting browser.
If your web page takes a long time to load, that can indicate a server problem. Besides users not liking a slow website, Google does not tolerate a low page speed and your website’s rank will get affected.
A website is slow if it takes longer than 0.4 seconds to load. Specialists from Microsoft and Harry Shum, the computer scientist, think that the optimal page load time is 0.25 seconds. This is believed to be the time that dictates the competitive advantages of online businesses.
It is important to keep in mind that Page Speed is a crucial factor that determines the success of your business, especially when 47% of consumers expect a website to load in 2 seconds or less.
Page Speed Metrics
Page Speed has several components to it and we consider all of them to have the same importance. The most important metrics that outline page speed are:
- Time to First Byte or TTFB is a metric that evaluates the time until a page begins the loading process;
- Fully Loaded Page is self-explanatory and refers to the time it takes for the desired page to load 100%. This metric is the most direct way to measure page speed.
- First Meaningful Paint / First Contextual Paint refers to the time it takes to load enough resources on a webpage to be readable. This metric has changed after Google’s Update in May 2020 and was replaced by the Largest Contentful Paint (LCP) metric, which now measures the time it takes until the page’s main content has loaded.
- Cumulative Layout Shift (CLS) is also a new metric launched in May 2020, and it refers to the layout’s stability during loading.
How Important Is Page Speed?
Page speed is a crucial factor not only for user experience but also for your digital marketing strategy. From our experience, a low-performing website has a huge negative impact on:
- Time on site or how long a user stays on your website. When your website’s loading speed is very slow, the bounce rate becomes higher.
- Conversions. The chances of converting a user into a buyer will get higher when your website has a high performance.
- Google Ads. The Cost Per Click (CPC) in paid search will be higher for slow sites.
- Rankings. Google penalises slow loading websites, affecting the website’s position in SERP (search engine results page), and therefore will decrease the organic traffic.
Most websites have bad performances when it comes to page speed. Unfortunately, optimizing the page speed is on the backlist of most business owners. This fact is understandable as most people don’t really understand its importance and often neglect it. As shown in this research by MachMetrics, the majority of sites have a load time between 8-11 seconds. It might not seem very long, but in reality, the longer the loading time, the more visitors and customers you will lose.
The bottom line is that page speed is very important when it comes to Google rankings, website traffic, lead generation, and conversions.
We will discuss this topic in more detail in the following chapters.
Why Page Speed Matters?

If you are not yet convinced that page speed is an aspect that affects more sides of your business, we made a list of the most important factors that affect the prosperity of an online business when user requirements regarding the performance of a website are not met.
Sales
The performance of a website is translated as user experience which inspires online sales and therefore, business success. Not meeting consumer expectations regarding website loading time will have a tremendous impact on business revenue. 14% of online users will start shopping from a different website if page loads are slow.
Conversions
Conversions are the most important and powerful metric for online businesses. Digital marketing campaigns cannot boost conversions without improvements in the website’s user experience. Here we are talking about page speed and website responsiveness.
You can bring users to a website through marketing planning and advertising campaigns. Most of the time, when users enter a website with a purchasing mindset, they don’t leave without buying. But it’s important for users to get their required information within a few seconds as 23% of online users will stop shopping or even exit the website if their expectations are not met, and therefore, you will lose conversions.
User Experience
When talking about user experience in terms of website performance and responsiveness, we think this is the ultimate factor impacting the conversion rate. eCommerce is all about meeting user’s expectations and reaching potential customers with the right information, product, or service at the right time. None of this will be possible without a proper page speed. In case you are not aware of how much page speed affects your conversions, you can test it by using Google’s Test My Site tool to get your answer.
User Engagement
User engagement is a powerful metric for website analysis that’s taken into account when developing the strategies to increase online sales. The competitive environment of online businesses is based on the importance of website performance. Take advantage of tools that can analyze and anticipate the next best actions regarding the interaction between page speed and revenue. The “recipe of success” for an online business is enhanced user engagement with responsiveness and super fast loading websites.
Revenue
Investing in website performance to accelerate the page speed within a few seconds will show an increase in revenue, will decrease operational costs, and hardware investments. As an example, Shopzilla had a 50% reduction in the operational budget by getting the page load from 7 to 2 seconds and increased revenue by 12%.
Moreover, website improvements lead to a better AdWords Quality Score and therefore the Cost per Click (CPC) is cheaper. Having a high-quality score and a good page speed means that the marketing budget will be spent more effectively and efficiently, maximizing reach and attracting new customers.
Usability
Usability refers to giving users the needed information clearly and concisely. The important items need to be placed in appropriate areas and the content to work on various devices and browsers.
Users expect from a website to be easy to operate and navigate, to receive relevant information, to be responsive and to deliver information, products or services with minimum effort from their part. Fewer clicks or actions from the customer side will result in better usability.
Site speed Is A Ranking Factor
Page Speed is also a crucial factor from an SEO perspective. Since 2010, Google is considering the page speed a ranking factor. More than that, in 2018 Google ramped up, even more, the importance of this aspect. And with the core update rolled out in May 2020, Google made it clear page speed is crucial. As a bottom line, a slow loading website is going to hurt your Google ranking.
Page Speed and SEO
Page speed is one of the most important user-centric performance metrics and also a very important metric for search engines. Imagine that you put a lot of effort into your website to perform well, have a great structure, is wonderfully targeted, and has relevant content, but this won’t be the first contact that your potential client will have with your online business. In the real world, a user’s first experience with your website will be the loading speed. If it takes a lot of time for your landing page to load, your whole work will not deliver wanted results and it will result in a serious drop-off and fewer visitors.
On mobile devices, site speed can be even more of an issue. Google found that the average mobile sites take over 15 seconds. Users expect the loading speed on mobile to be under 3 seconds. Every second counts, especially on eCommerce sites, where one extra second in load time can decrease conversion rate by 25%.
We suggest to take into consideration the following reasons to improve the loading speed from an SEO point of view:
- Site speed is a crucial ranking factor. From 2018, Google’s Speed Update made site speed a ranking factor for mobile searches and slow sites are penalized.
- Fast loading sites are easier to crawl. Bigger websites have more impact on speed optimizations. If you have a fast server, Googlebot will come more often and will crawl your website faster.
- A fast site has higher conversion rates. A goal to have in mind is to be faster than your competitors. By having a fast site you are improving conversion rate, building trust, and creating brand loyalty. 52% of online shoppers consider quick page loads important for their loyalty to a website.
- The lower the wait time, the lower the bounce rate. If your website doesn’t load in 3 seconds or less, people will hit the back button without any hesitation and they might never return.
- Better user experience.
Analyzing Page Speed
You cannot know how users are interacting with your website if you don’t analyze the page speed. We recommend using Google’s PageSpeed Insights to get more information about your website’s performance.
Google Provides Tools to Help with Page Speed
PageSpeed Insights is an online tool provided by Google that helps identify web performance issues from a user experience point of view, accessibility and technical SEO deficiencies. It is very easy to use, just enter the URL and after a few seconds, the tool will deliver a page with the results of your website’s performance.
We also suggest other ways to analyze your website such as the module mod_speedpage that is used to solve the speed issues and the Lighthouse which is an open-source, automated tool used for improving the quality of web pages, and it’s available on Google Chrome. There are several Google Chrome extensions related to PageSpeed Insights and SEO that you might consider.
Mobile Page Speed vs Desktop Page Speed
While investigating your website’s performance using Google’s tool, you will receive two scores: one for the desktop version and one for the mobile version. Starting from 2018, the number of user searches on mobile devices became more than 50% and Google moved to a mobile-first index to test mobile websites for speed.
Keep in mind that for the mobile version you will get the result for mobile speed first. Your website was tested on a mobile connection. We suggest thinking about 3G connections as well when working on your mobile page speed, because sometimes it is not your site that is slow, it is the connection speed.
For the desktop version, the score will be higher as the connection speed is faster. The website goes through the same testing process. Only the connection speed differs.
Therefore, our recommendation is to focus on improving the site speed for mobile devices, as they have a slower connection.
How to Improve Page Speed

There are lots of ways to improve page speed. We will enumerate the most important factors from an SEO and development perspective. Do not rush into implementing all of them today. Test your website and see what Google recommends you to apply first.
1. Clean Up Your Code
A tidy code will speed up your website and will make your developers happy. Lowering the size of site files can have a huge impact on site speed. The front-end files are very important to the loading time. We advise taking into consideration even small issues such as line breaks, excess spaces, and indentations. From a back-end point of view, JavaScript, Ajax, and other similar languages can impact the page speed.
If you want to keep it simple, use the KISS method, or if you do not want to change your script, take a look over Google’s recommended method.
2. Minimize HTTP Requests
According to Yahoo, 80% of a Website’s Loading Time is downloading the components of a page such as scripts, images, and stylesheets. An HTTP request is made by each of these elements, therefore, the more on-page elements, the longer the time to download them.
To minimize the requests you must find out their total number and use it as a benchmark. Reducing their number will speed up your website.
3. Minify HTML & CSS
Taking into consideration the number of requests, you can start minifying and combining your files. By performing this action, the size of each file will be reduced, as well as their total number.
Removing unnecessary whitespace, code, and formatting is called minifying. Combining files is self-explanatory, you can combine CSS and JavaScript files into one.
4. Improve Server Response Time
Here we are talking about Time To First Byte (TTFB). This is translated into the amount of time a website must wait until it gets the first byte of data from the server. Google recommends the TTFB to be under 200ms.
To find your website’s TTFB, use the WebPageTest Tool. The server response time is usually influenced by network issues, traffic on your website, server configuration, and dynamic content creation.
5. Compress Images
Large size images are the most common cause of a slow loading website, especially when it comes to eCommerce websites. A common technique to reduce their size is to use compression. Based on your website’s platform, there are a lot of good tools and plugins that can help your page speed improve. For WordPress websites, we recommend WP Smush Image, for Shopify websites to use Crush.pics or, in case you prefer online tools and not plugins, you can use Compress JPEG or Optimizilla.
6. Minimize Redirects
301 redirects are an SEO friendly practice that tells search engines and users that a certain page was permanently moved to a new location. This is a best practice when websites and campaigns evolve or change over time. This technique is also used to help cut down broken links or 404 errors. Google is very vague regarding the number of redirects you can have, but keep in mind not to exaggerate the number of 301 redirects because this will affect the page speed.
Use Screaming Frog to find out the number of redirects on your website.
7. Limit your Plugins
Plugins improve your website, but at the same time can affect it. If your website has too many you should think about removing some of them as besides slowing down your website, you may also experience security issues, technical difficulties, or even crashes.
We advise you to use Plugin Performance Profiler or P3 to identify the plugins that create issues or slow down your website loading time.
8. Upgrade Hosting
According to your website’s goal, choose a hosting plan that best fits your needs. The problem with cheap hosting is that they use a shared server. This means you are using the same server with many other businesses and if they are low performers, they will drag you down as well. Also, this might limit your ability to improve or change your website’s page speed.
10. Browser Caching
This is a great way to offer your recurrent visitor’s a faster loading page, because by activating browser caching, they allow users to store parts of your page in their browser cache. Unfortunately, the first time visitors will not experience the same speed as the recurrent ones. Implement a browser cache in your htaccessfile or use a WordPress Plugin.
11. Implement a CDN
A CDN is a Content Delivery Network and is the easiest way to boost your website’s page speed. The CDN will identify the physical location of your users and will serve them your site’s resources from a server close to them. Using a CDN can decrease the loading time starting from 20% to 51%.
In case you are looking for a CDN, we suggest using MaxCDN or Cloudflare.
Our Expertise
Optimizing site performance is one of our superpowers. Done right, website performance will definitely boost your website growth in terms of user experience and SEO. Delivering a great user experience and a fast-loading website should be on top of the list for every online business.
Now, let us show you with facts what an improved page speed can do for your business. Our client has a worldwide accessible website and therefore our challenge was to ensure that the website is very fast and delivers the best user experience no matter the user location.
Our First Actions
- We started with a thorough analysis and research trends;
- Prioritized the improvements to make sure we first solve the most urgent ones;
- Analyzed website performance in terms of speed, SEO and technical aspects, to have the bigger picture and a starting point for our actions;
- We presented the findings and recommendations to our partner, explaining the implications of each action.
Our Technical Approach

- We solved all the errors we discovered during data analysis;
- We minified and concat JS & CSS files, optimized the images, reduced font numbers;
- We used 3rd party resources to establish an early connection;
- We optimized the Cache;
- We worked on the website’s code and optimized all the functions, loops, and queries.
- We suggested the purchase of a dedicated server;
- We implemented dynamic serving.
The Results

We had great results after the implementation.
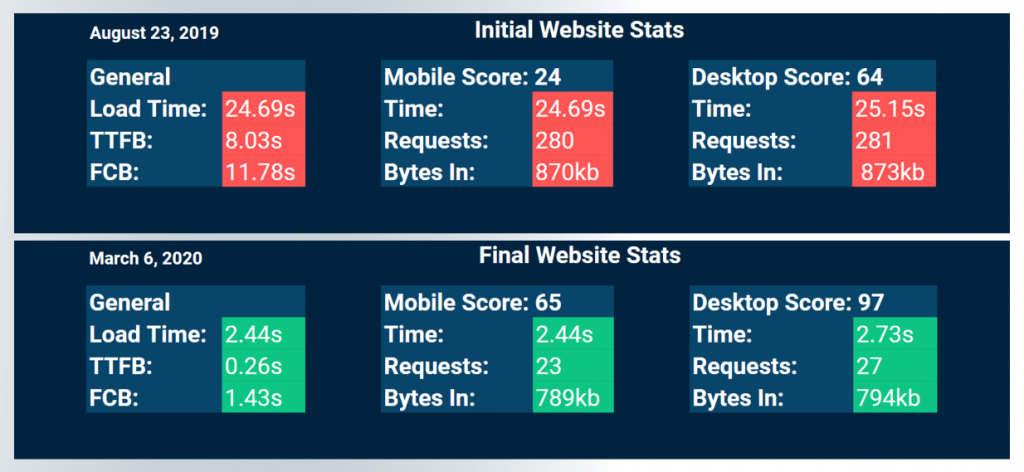
- We managed to increase the mobile score from 24 to 65 and the desktop score from 64 to 97.
- We brought the load time from 24.69 seconds to 2.44 seconds;
- We reduced Time to First Byte from 8.03 seconds to 0.26 seconds.
We suggest reading the full case study for a better understanding of technical aspects and implementations. Also, check out the way we act and treat Website Performance Optimization and contact us to skyrocket your business too.
Frequently Asked Questions
The speed is measured in seconds, not in points. Page Speed Insights is a tool that helps you improve the speed, the score is not reflecting your real site’s speed in the online environment.
We recommend starting with Google’s tools: Page Speed Insights and Lighthouse. You will get valuable information about urgent performance issues that need fixing.
Both are important, and for mobile, page speed is a ranking factor. Keep in mind that the internet connection is faster for desktop than mobile, this is why we suggest paying a bit more attention to your mobile website.
The ideal loading time is faster than 2 seconds, maximum 3.