What Are Accelerated Mobile Pages (AMP) and Why Do You Need Them?
We live in a world of users that are very fond of instant gratification, if not completely hooked on it. So how does that translate into mobile solutions? It’s very simple, a sluggish mobile site will substantially limit your business, because whenever a webpage doesn’t load quickly enough, you easily lose visitors and conversions. Most of the top-ranking websites that appear on Google’s first-page load in less than 3 seconds.
In this article we are going to present to you the concept of accelerated mobile pages, the importance of instant loading, and why do you need them in today’s competitive market.
Why Think Mobile?
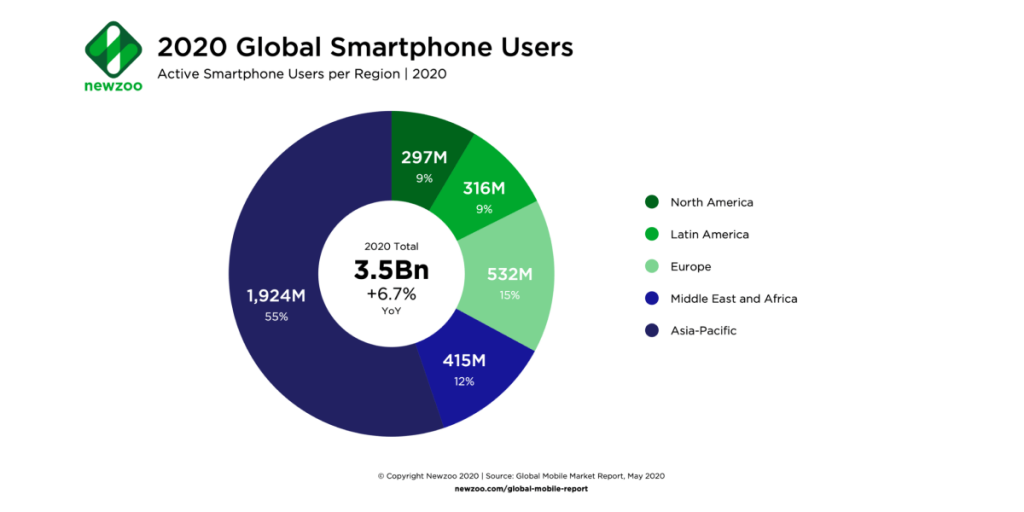
Nowadays, web users like to have content on the go, to stay informed 24/7, and they do not like to wait. Everything must load instantly. Technology has revolutionized how people tap into information and now that desktop computers are no longer the primary way to access the Internet, every single second spent on mobile devices is crucial. Datareportal recorded in July 2020, 5.15 billion unique mobile users across the globe, making up 66% of the global population. Mobile usage is increasing constantly and based on Ericsson Mobility Report, the mobile traffic will increase by almost 25% by 2025.

Besides, Google launched the AMP project to speed up the web on our smartphones and to freshen up the mobile user experience. Google AMP was originally developed to compete with Facebook Instant Articles and Apple News. Needless to say, the range of content it supports now has heavily overcome the capabilities of the competition.
What Are Accelerated Mobile Pages?
AMP is an open-source HTML framework that reduces code complexity to display content so fast that it appears to load instantly. Accelerated mobile pages compress the large files and only load the elements necessary to display your web page. Three components come together to make instant content delivery:
- AMP-HTML – you need a slim HTML since you will create a restricted version of your site. You can achieve it by cutting back on certain HTML tags and adding custom ones that are great for mobile performance. We suggest using an out-of-the-box feature, as you can run AMP pages on any web browser, precisely because they are HTML-based.
- AMP-JavaScript – the JavaScript is the library that powers the pages. The AMP-JS manages resource handling and asynchronous loading to achieve fast page loads. No third-party instances are allowed.
- AMP-Caches – although optional, the caching component of the AMP, often referred to as AMP-CDN. Either you run your own AMP cache on your own Content Delivery Network or you can simply use Google’s Amp for free. This will take your AMP-optimized content and cache it so that AMP pages are instantly redistributed to mobile users.
You can recognize AMP-built web pages on search results by the lightning bolt indicator.

How Do Accelerated Mobile Pages Work?

AMP framework is developed to accelerate HTML web pages for mobile content. If your business uses HTML based web pages for mobile, AMP will permit you to cache and pre-render your content faster than the current caching provided by Google in the search results. Your static content will be displayed locally to the user a lot faster thanks to a pre-rendered version cached and indexed by Google. AMP HTML is the new method to make mobile web pages load instantly. Because the AMP HTML is built on numerous existing technologies and does not need a template-based system, you will be able to populate it with your own content, offer a better user experience, integrate your own way of advertising, and your customized business model. All is permitted in this technical architecture created especially for speed and performance optimization.
The Importance of AMP
The AMP project is designed to allow web pages and ads to be consistently fast, engaging, and high-performing across mobile devices and distribution platforms. In this project creation, thousands of developers, distribution and tech companies, publishers, and websites collaborated to enhance the user experience. Until this date, more than 1.5 billion AMP pages were created, and more than 100 leading analytics, CMS providers and ad tech support the AMP format.
Mobile pages that use AMP format, benefit from:
- High performance and enhanced engagement – the AMP open-source project makes pages load instantly, offering users a fluid, engaging experience on mobile and desktop.
- Flexibility and results – you can customize the way you present your content, all while maintaining and increasing KPIs.
- Fit for various industries – AMPs are adopted by search engines such as Google, Bing, Yahoo Japan, Baidu, and Sogu; by social platforms such as Twitter, Linkedin, Pinterest, Reddit, Weibo, Nuzzle; by content publishing platforms such as WordPress, Medium, Canvas, Drupal, Squarespace, Tumblr; and eCommerce platforms such as eBay, AliExpress, and SnapDeal.
Users have high expectations when they’re using their mobile devices. They want to have relevant, significant, and super fast experiences. Based on the statements presented until now, we recommend AMP implementation for your business to ensure the best experience for your target audience’s expectations.
The 4 Types of AMP
Now we would like to present to you the 4 types of accelerated mobile pages:
- Websites or Web Pages – this is an HTML copy of your website and besides the lighting bolt icon displayed in the search engine results page, you cannot really tell the difference between an AMP website and a mobile-optimized web page.
- Stories – AMP stories are more flexible than Facebook Stories or Instagram Stories. Being open-source, AMP stories can be embedded and integrated anywhere into your website.
- Ads – as online advertising is crucial for online business models, every competitive advantage matters and delivery speed is a key factor. AMP ads load almost 5 seconds faster than a regular ad. The fast loading speed ensures no disruption for users, increases visibility, therefore improves the click-through rate. AMP ads aim to revolutionize the way of creating and delivering online ads.
- Emails – the two issues of email marketing are: they become outdated fast and offer static content. AMP emails can be customized with dynamic content and users can interact with it directly within the email message without having to click through another browser tab or open the mobile app. The emails provided by AMP offer a richer user experience and provide a wide range of opportunities to engage with your audience in a more creative way.
Why Is AMP a Key Implementation?
There is a meaningful correlation between site speed, the number of page views, and preferential treatment when it comes to mobile search engine rankings. SEO experts agree on the fact that Accelerated Mobile Pages contribute to getting a better search rank in Google and improves the user experience on mobile for users with a slow internet connection. AMP pages load 85% faster than non-AMP pages.
- Faster Loading Pages on Mobile
We have to admit, everything relates to speed these days and mobile users have become rather demanding in terms of loading times. If there’s a way to turn your mobile website into insanely fast-loading web pages, then it’s definitely linked to AMP. That’s because page loading time can be anywhere between 15% and 85% faster, as reported by Google. Speed is the vital principle of your mobile browser page because users will abandon your website if it loads slower than 3 seconds. Therefore, businesses that implement AMP will decrease mobile abandonment rates and will increase conversions.
- Better Search Engine Ranking
Even though AMP is not an independent ranking factor, page speed and mobile-friendliness are. AMP improves mobile page speed and friendliness, and your website might be displayed higher on the search engine results page (SERP). AMP has become a must for news stories to rank number one in mobile search results. This is related to the fact that Google is currently showing the media site articles with AMP in the Google News Carousel, which is positioned at the top of the search results.
- Increased Visibility
The AMP-enabled pages that appear in the carousel format are displayed above the paid ads in SERP and have a green lighting bolt underneath the title. These symbols could generate improvements in click-through rate. AMP pages will stand out more and users might begin looking for this symbol as it provides a quicker loading time. As we mentioned above, Google’s displaying the AMP content in a carousel that includes large images. This will draw the user’s attention and the pages in the carousel should get an important boost in organic traffic for the keywords used on the AMP page.
- AMP Ad support
The goal of AMP is to support a wide range of ad formats, networks, and technologies. It aims to deliver fast ads with appealing content and grab the user’s attention. In this way, advertisers will see an increase in their influence and an improved return of investment on ad spend.
- AMP Analytics
AMP takes into consideration the need for tracking website user behaviour. You can choose from two tags that will instantly track visitor data such as visitor counts (new vs. returning), click/conversions, link tracking, video, etc. Every day, over 16.000 AMP pages are created and this project is growing on a big scale.
Where AMP Falls Short?
Being an open web source, AMP pages format comes with some inconveniences as well. In some cases, you will have to trade visual appeal for fast loading pages. We suggest reading the cons below, before implementing AMP:
- Works only with static content – one of the most important downsides of AMP is that it has a lot of HTML, CSS and JavaScript limitations. If you want to serve dynamic content, you might think twice because AMP pages won’t work with geo-targeting. This will decrease the UX on the pages that were specially built to be more interactive. However, AMP carousel might be a better fit for your needs.
- Limited Ads on AMP – At this moment, 6 advertising platforms support AMP pages and 2 of them are owned by Google. This comes with some limitations in terms of monetizing your ads, however, Google takes major steps to improve this and it also adds more ad integrations.
- Analytics gaps – you can add Google Analytics on your AMP pages to track them. They can also be added in Google Tag Manager using tags on each page. Yet, it is time-consuming to place the tag, collect, and analyze data. You can opt for AMP plugins but keep in mind they might conflict with other plugins.
- Google has all the control – Google has complete control as it places its AMP Cache between end-users and your server. Some publishers are concerned about the fact that Google is using this method to shape the way the mobile way works to their benefit and interests. This means that you don’t have control over distribution which will cause risks in monetization flows for display ads methods.
- It benefits few large companies – even though AMP claims to be open, only a few large web companies benefit from its implementation such as Youtube and Twitter that have tags in AMP.
Putting aside the issues above, Google is pushing Accelerated Mobile Pages quite aggressive. Mobile search results are influenced by the presence or lack of the AMP version of your article.
AMP vs Responsive Web Design
A mobile-friendly experience is a priority for businesses since 2015 when Google launched its mobile algorithm. Responsive web design is a way to create more flexible web pages and offer a better user experience by delivering content that works on every device and screen size. The similarity between AMP and responsive web design is that both of them, at their core, use the same building blocks for mobile pages such as HTML and JavaScript, but they are very different:
- Responsive pages focus on flexibility as they automatically adapt to every screen size no matter the used device and every user will get the same experience with your content.
- AMP focuses on speed, especially on mobile, by the instant rendering of mobile web content. The AMP framework uses inline style sheets, lazy loading, prefetching resources, and other optimization techniques that allow your content to load instantly on mobile.
- Responsive web design replaces a webpage and AMP works with a web page. AMP can be added on an existing non-responsive or even on a responsive design without a website redesign. Otherwise, if you want to make a non-responsive web page responsive, you need a page redesign.
- AMPs provide a better user experience in terms of speed than responsive design does. Even though the responsive websites do a great job on scaling page elements to perfectly fit the user’s screen, it fails when it comes to the speed of delivery, compared to AMP’s delivery speed.
- Responsive design allows third-party scripts and media libraries. AMP has JavaScript and CSS functionalities limitations in order to load the pages very fast.
- AMP is recommended for static pages while responsive web design adapts to any type of page.
Keep in mind that it all depends on your business model and goals. We recommend weighing your options and if you want instant speed, choose AMPs, but if your goal is to deliver dynamic, engaging content, opt for a responsive web design. We can help you make the best decision for your business. Read more about our way we approach custom development and drop us a message.
AMP vs Progressive Web Apps (PWA)
Progressive web apps are mobile web apps that look and behave like a native app but they are delivered through the web browsers and don’t need to be downloaded from the app store. PWAs are fast, make the content load fast even though the internet connection is poor, by pre-caching, same as AMPs. They are also reliable and engaging. You can choose to use AMP for a simple but fast experience, PWA for a dynamic but a bit slower experience, or you can incorporate both of them into your web design to start and stay fast. We have noticed that the usage of accelerated mobile pages together with progressive web apps is becoming more widespread. There are three ways to take advantage of both implementations: use AMP as a progressive web app, AMP to a progressive web app, and AMP in a PWA.
Do You Need AMP Implementation?
When looking at the trends, we notice right away that the web is switching to mobile. Therefore, considering and adapting is something you should consider. But, if your website is light on content, responsive, and already loads fast, then implementing AMP might not bring much value to your business.
We suggest you analyze the source of your traffic first. If the majority of your traffic comes from mobile, you might take into consideration at least testing AMP before implementing it.
Since AMP has been launched, many major publisher giants like BBC, BuzzFeed, Daily Mail, The Guardian, Medium, but also eBay, Twitter, Pinterest have incorporated AMP across their pages to provide a top-notch user experience and to increase the volume of their organic search traffic. Not only news and blogs can enjoy the AMP benefits, but also eCommerce websites. There are even AMP-ready themes and plugins for WordPress.
An AMP-approach will help any business benefit from performance and UX optimization across mobile devices, plus it comes with greater traffic to your website.
Here you have the complete and official AMP guide if you decide to go further with the implementation.
Our Take on Mobile Solutions

We have to keep in mind that people consume content in a very different way and also in tremendously higher amounts. At the same time, the publishing rate of content is off the charts. Therefore, the choice is really in your hands, if you want to improve the experience of your users or keep them waiting until something better comes along. Surely by now, you can see for yourself that AMP can load mobile web pages faster and better.
Our mindset is to offer our expertise to deliver safe and stable mobile solutions. We start by creating the prototype of the project, design and implement it. We offer full web development, maintenance and support. Our speciality is custom development.
At Flowmatters, we deliver business-specific custom mobile solutions for our partners, including business analysis models, mobile design and development, AMP building, development and design for native and cross-platform mobile apps, adaptive and responsive solutions. If you don’t know where to start, we can help you. Just contact us today and let’s make your business more profitable.
Frequently Asked Questions
They are greatly featured in search results, they load very fast, they have their own ad format, they deliver a great user experience, and they are open source.
Yes! If your AMPs perform better than your mobile experience, you should direct more traffic to them.
No. AMPs can be used for any type of content, including for eCommerce websites, especially for product pages.
No. AMPs offers you the opportunity to test new layouts and ad placements.