What Does Website Performance Optimization Mean?
We live in a world where speed is everything, we are not open to waiting anymore, and we want everything to happen now. This applies to websites and mobile apps as well. If we click on a link and it does not load immediately, we are turning to another search result without blinking. As we were trained to expect super-fast websites, website performance optimization has become the focal point of tech superior websites. This is the number one factor deciding the success of a modern business in today’s digital market.
What Is Website Performance Optimization?

Website performance represents all the technical and marketing efforts used to acquire traffic, engage consumers, convert them into buyers, using precise methods to achieve several predefined objectives. Website performance optimization refers to monitoring and analyzing the efficiency of your website and identifying ways to improve it in terms of speed, features, implementations, design, SEO, and digital marketing.
To be fair, this topic is pervasive, and it involves multiple professions and skills to solve all actions needed to properly optimize your website. There is no straightforward process to get it perfect from the start. We recommend controlled experimentation to better your website’s potential. We suggest implementing A/B testing on various website pages to find out what changes are the ones that drive the most results.
What Are The Goals Of Website Performance Optimization?

The target of these implementations, in the end, is to help you achieve your business ambitions, no matter its size or industry niche. But, based on your needs, you can prioritize the actions to be done. Today’s user expectations are significantly higher, they want a fast and performant website that acts quickly, and your site must deliver.
Starting from here, we are going to share with you what this process can do for you.
Avoid Losing Sales
The objective of a website is to sell or attract audiences. By having a website with slow loading times, shoppers will leave it faster than they clicked on it. They lose patience and will go to your competitors. This means people will leave your website without performing any action on it (no accessed pages, no link clicked, etc.) also known as bounce rate. For example, a 5 seconds loading site will get a 38% increase in bounce rate. More than that, a one-second delay might lead to a 7% reduction in conversions.
Based on the company’s profile, the objective is different. For an online publication, the conversion target is to increase the number of articles being read; for an online software company, the objective will be to improve the number of visitors that sign up for a free trial of their product; for an insurance company, the purpose will be to attract more leads for insurance coverage sales, etc. Website performance optimization actions will significantly reduce the possibility of lowering the conversion rate. 79% of disappointed customers will no longer visit your website, 46% will develop an overall negative impression about your company, and 44% of them will share their story with the rest of the world.
Avoid Low Ranking
Any online shop wants to be visible and present in search engines. This comes with plenty of effort in terms of search engine optimization (SEO) and technical implementations for a fast website. Google is taking site speed as a ranking signal. With a low page speed, Google bots crawl fewer pages and this will negatively affect your website indexation. Therefore, you cannot obtain a good rank with an unoptimized site. Maintaining your visibility means attracting more customers. By allocating resources to website visibility, your site won’t only benefit from better results on SERP, but your audience will also get a pleasant user experience (UX).
We strongly recommend you to be aware of the effects of your site speed across all platforms as mobile internet usage now represents the majority. Desktop internet navigation has been dethroned since 2016. Nowadays, the number of mobile users is estimated to be around 5 billion. Keep in mind that 40% of people will leave a site if it doesn’t load in 3 seconds or less. Also, if you have a slow website Google will push it down. To be able to ensure a fast site, firstly, you need to understand why your web pages are not performing as good as you would like.
Avoid User Dissatisfaction
To avoid customer dissatisfaction, you must think of your website usability. Usability means monitoring and improving your website’s page speed, Time to First Byte, and the overall responsiveness of a user’s demand. Usability directly impacts customer satisfaction, customer loyalty, and return of investment. As you may imagine by now, the better your website performs, the more satisfied your visitors will be. This will lead to building great user experience, a large customer base, and a strong brand both online and offline.
Customer satisfaction is directly proportional to website performance and usability. A good UX will make your buyers more likely to return to your website and complete another purchase.
How Does Website Performance Optimization Work?

The aim is to diminish performance issues, avoid poor user experience, improve the bounce rate, performance scores, and search rankings.
The first step is to identify the outcomes that affect your site. Finding out what is wrong with your current site state is going to allow you to take the necessary actions to reach peak performance. This is the brick and mortar to an excellent optimization process.
Brainstorming with your team will not be enough. We strongly recommend you to test and cover all areas. Use the available software tools to identify potential problems with SEO, page speed, mobile usability, common issues, etc.
We are going to share with you an overview of optimization areas, helpful testing tools, and benchmarks.
In the area of page load performance, we suggest you use Google PageSpeed Insights, which will give you the needed information about your site’s page speed and what are the things holding your site back. As a benchmark, your website should score 90 or more.
In terms of mobile usability, if you do not know if your site is mobile-friendly and consumers can have a proper mobile experience, we recommend Mobile-Friendly Test. The reference point is to get the results stating that there are no issues and get the “page is mobile-friendly” message.
When it comes to SEO, there are more aspects you have to consider such as backlinks, domain authority, technical on-page SEO, content written for SEO purposes.
Let’s take them one by one. For backlinks, you can use Ahref Backlink Checker, Moz Link Explorer, or SEMRush Backlink Analytics. The aim is to have higher domain ratings and more backlinks than your top competitors. When talking about technical on-page SEO, we also recommend Ahref, Moz, and SEMRush to get ideas on how to improve your pages. Your site must score over 80%/80+. For keywords, there are no criteria because it depends on their competitiveness. For this step, we recommend SEMRush Writing Assistant or Market Muse.
For conversion rate optimization (CRO) the standard is 5.5% for all industries.
To test the usability of your site we suggest calling unaffiliated people. Their responses will help you create a roadmap of performance problems.
How To Recognize Website Performance Blockers?

To find where the bottlenecks are, you must test your website. The prime performance metric indicators of your site are the web traffic and your search engine rankings. Besides that, the most important metrics that measure success are the conversion rates and sales figures.
Page speed is the factor that increases the marketability of your website by improving end-users interaction, in keeping their engagement and satisfaction. By speeding up your website, you will get a boost in transactions. Now let’s look at some facts that prove the importance of web performance: a 3% increased sales per second with page loading time improvement from 15 seconds to 7 seconds; a 2% increased conversions per second for an improved site speed from 7 seconds to 5 seconds, and a 1% increased conversions per second for a speed improvement from 4 seconds to 2 seconds.
We recommend you start by finding out where your website stands right now in terms of initial page load, time to first byte (TTFB), HTTP requests, etc. These indicators will accurately identify the effectiveness of loopholes in your website.
The initial page speed has the first impact on end-users. A high initial page speed will keep your buyers engaged when they are waiting for your entire site composition to be rendered. What you should look for when it comes to this aspect is monitoring parameters such as TTFB. If it takes too long to respond, you will most probably need to do some back-end work, in the form of server-side and site core optimization.
The full-page load time means monitoring how long it takes to render the full page onto the visitor’s browser. From this, you can make technical decisions regarding the deployment and upgrade of hardware infrastructure. This information will help the webmasters to take decisions regarding caching static content in separate locations with a Content Delivery Network (CDN) but maintaining the back-end servers to correctly deliver dynamic content.
In case you are thinking to expand globally, we recommend you to take into consideration the geographic performance such as government policies, technology limitations, bandwidth limitations on the client-server side, etc. Conduct tests across various locations to identify how the global website performance impacts the worldwide reach.
Load tolerance refers to how hosting servers are managing the normal amount of data load at maximum performance. We suggest performing stress tests, ramp tests, load tests, and other performance tests to gather accurate data on how much web traffic your website can handle, before losing efficiency or going down. To determine if your website needs upgrades in hardware to deal with peak load as thoroughly as possible, we suggest comparing the results gathered with the actual website’s usage patterns before losing performance.
Web server CPU Load is testing the capability of your server computing power. Usually, the risks are intensifying at peak load times if the server CPU power fails to download the requests correctly. The data gathered from this type of testing will reveal information about the back-end hardware capabilities and is usually done by the hosting companies when running locally hosted websites.
Website Database Performance is mandatory for websites to maintain the pull from back-end database dynamic content. This test is needed to identify and alert for inaccuracies in data transmission. We recommend monitoring the free disk space on servers hosted locally to avoid errors, data losses, and broken links.
To test your website and identify the blockers, we suggest GTmetrix, PageSpeed Insights, and Web Page Test. These instruments work for any platform from WordPress, eCommerce platforms, to custom CMSes. By performing the tests you will gather important information on what you must optimize such as images, file sizes, graphics, charts, video files, redirects, hosting plans, libraries, etc.
Website Performance Optimization Best Practices
We are going to share with you a list of best practices, how to make your site act flawlessly in modern browsers, to enhance the mobile user experience, be there for relevant searches, avoid having a slow site, and make overall improvements on your site. We have written a more extensive article about website performance optimization and actions to be taken based on your needs.
You have the choice of being better than your competition by bringing something new to your audience. Pay attention to what they want, need, say, and buy, and do not be afraid of experiments. See what works for you.
This is what we recommend you as best practices:
- Start by collecting data about the current state of your website. Conduct a speed test to see where you stand right now. Test your website on desktop and mobile with the speed test tool PageSpeed Insights to identify the critical points that need to be solved. The diagnostics field will give you more details about what needs your attention. We also recommend checking the company’s profile on social media networks such as Facebook, Twitter, Instagram, Youtube, to gather feedback from your consumers.
After data collection, start working on your project and begin the optimization process:
- Implement a CDN;
- Switch your hosting plan to a VPS (virtual private server) or a dedicated server instead of shared server;
- Clean up your lines of code by using the KISS principles.
- Image Optimization – optimize your pictures and images by compressing the image size without losing image quality. Use TinyPNG, JPEGmini or HTML responsive images.
- Impose a plugin limit as plugins are lowering your website response times. Avoid plugins that charge lots of scripts and styles, or generate unnecessary database queries.
- Implement CSS files, HTML files, and JavaScript minification.
- Implement website caching so your website is running faster in the browser. If you have a WordPress website, you can use one of the two caching plugins W3 Total Cache or WP Super Cache.
- Use Gzip Compression to minimize the number of HTTP requests.
- Database optimization to store comments, blog posts, and high volume data.
- Minimize 301 redirects.
- Improve server response time.
Our Expertise

Website owners have to understand that website performance optimization is an ongoing process. What makes us a good choice is that we have experts in all fields of action, from back-end developers to SEO specialists. Our approach is to collect data about what we have at hand and come with solutions that bring your business to the next level.
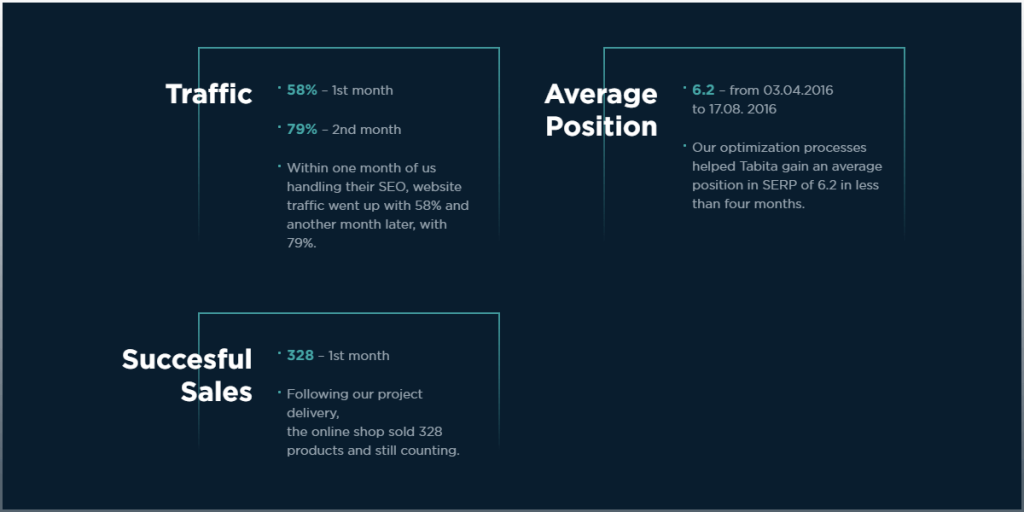
For one of our partners, we managed to bring an underperforming site to a fast and performant website. We took all the necessary steps to ensure a fast and healthy website growth. As you can see below, the initial web stats show a slow website, and based on our recommendations and implementations, we managed to improve the results with 170% for mobile score and 51% for the desktop score. The TTFB was at 8.03 seconds, overall, and we succeeded to bring it to 26 milliseconds.
Read the full case study for more details about the challenges we faced, our approach, and the achieved results.

Contact us and let’s discuss how we can transform your online business into a fierce competition that sets the bar high and delivers the greatest results.
Frequently Asked Questions
Better scalability, improved user experience, and more profit.
Each business has special requirements. First, we have to analyze what drives your business and customer behaviour. After, we are going to drive in-depth analytics research, test your website, and come up with a plan that is focused on first fixing the more urgent issues.
No. To optimize your whole site, you also need an SEO specialist that will point you in the right direction regarding your content.
No. Website optimization is an ongoing process, especially when you update your website with images, content, and add extra features.