What is Website Architecture and Why Should You Care About it?
Website architecture, or simply put, a website’s structure, is a crucial aspect of your SEO and digital marketing strategy. This is like a roadmap for Google to understand which pages of your website are the most important. By paying attention to your website structure, you can influence which pages and articles will rank the best in the search engines. Your website needs to have a defined architecture because you will end up with a random collection of web pages and blog posts if left out. The most common architecture structure is the hierarchical structure. Users need this hierarchy to navigate your website and click from one page to another.
In this blog article, you can read all about website architecture, why it is a foundation for search engine optimization, how to apply best practices, and we will also give you some tips on how to improve it. Follow along for more in-depth knowledge that will help you boost SEO rankings, user experience and, in the end, increase conversions and revenue.
What is Website Architecture?

A website architecture refers to how your website’s content is arranged and organized. Usually, a website consists of content on a wide range of related topics presented on posts or website pages. The structure of a website means how its content is grouped, linked and presented to visitors. When executed well, the website’s architecture turns into SEO success, as your users can easily navigate through your pages, and Google can index your URLs better. Page categories, subcategories, tags, internal links, website navigation, and breadcrumbs are tools that you can use to arrange your website better.
Bear in mind that when you grow your website by writing more blog posts, adding more product pages or services, your website will get cluttered. Therefore, we strongly advise you to organize it precisely, respect the hierarchy, and make sure your readers and Google can find what they are looking for.
Why Does a Website Structure Matter?
Organizing your website is fundamental for usability and findability. Unfortunately, many sites lack a strong organization of their pages. Having a clear site architecture leads to a great understanding of your online shop by both Google and users. Let’s see now why having a clear and neat site structure matters.
Why it Matters for User Experience (Usability)

First and foremost, your website’s architecture has a powerful impact on user experience (UX). When users cannot find the products, services, or information they are looking for, they will not become recurring customers. Your website’s navigation should be easy, and your posts and products need to be categorized to be easily found. Each of your visitors should instantly understand what you are selling or writing about. A great site structure will favour a proper Google index and provide tailored information to the search query. Besides that, users will spend more time on your website. Therefore, you will have an increased click-through rate (CTR) and a low bounce rate.
We strongly advise you to focus on the user experience when building your website. This means you should understand how your visitors will interact with your site. In this stage, the approach is vital. Your navigation design should be focused on the end-user mindset. The designers must deeply understand your target audience and their behaviour. The navigation bars contribute to a great UX as the users will be able to find what they are looking for fast and easy. An excellent navigation experience means a good category organization of your posts and products. New visitors should be able to understand what you are selling or writing about instantly. Doing everything right does not help improve only the user experience but your SEO as well. When a user spends more time on your website, shares your content or links to your company, he provides positive signals to search engines to interpret and boost your SERP ranking. Thinking your navigation for SEO as well, you will provide a guide for search engine crawlers to index and understand your website faster and more straightforward. Do not forget that if your customers are happy, Google is happy as well.
Why it Matters for SEO (Findability)

A solid architecture improves your search engine rankings for three main reasons:
1. Roadmap for Google
The way you structure your site will guide search engine bots where to find your main content. The Google Bots will follow navigation links, the internal link structure and external links to determine the relationship between your pages. Your website’s structure determines if Google can understand what your website is all about, therefore it is crucial to get it right.
2. Avoid competing with yourself
When you don’t have a web architecture in place, you will compete with yourself in the search rankings. When you have blog posts with similar topics, Google won’t know which piece of content is the most important one if you don’t tell it. We, for example, write a lot about development and marketing. We have multiple blog posts about custom development, each of them covering a different aspect. Therefore, we order our blog posts using tags and categories. Also, we have an internal linking and taxonomy structure in place to make the pages work for us and not against us.
3. Dealing with change on your website
Over time your website evolves, and so does the content you are writing. When you add new products or write new articles, the old products and blog posts become redundant. You need to tell Google which products are outdated or sold out and which blog posts have been deleted. These changes have to be made to the structure of your website.
What is the Ideal Website Architecture?

If you already have a website or you prepare to build one from scratch, this section will help you understand the ideal site structure and how to achieve it.
The ideal situation is when you start from scratch, but you can achieve a well-organized, hierarchical site architecture even if you already have an active website. Let’s begin by exploring the number of levels that your website should be based on:
- Homepage;
- Categories or Sections;
- Subcategories (this applies for larger websites);
- Individual pages or posts.
The optimal website structure looks like a pyramid. The top will be your homepage. Below it, you will find the main categories or sections. You should be able to file all your relevant content under your categories. If you have a more extensive website, you can split the main sections and categories into subcategories. At the bottom of your hierarchical model, you will have the individual pages or posts.
Now let’s break down these levels:
- Homepage – it acts as universal navigation for your online users. This is why it is placed on top of the pyramid. You must link all your important pages to your homepage. Your audience will click on the pages you want them to click. More than that, you tell Google that the pages linked to your homepage are important. It is vital to avoid clutter and not link too many pages to your homepage. It will become confusing for your visitors.
- Navigation Menu – besides a well-organized homepage, it is crucial to have a clear navigation path. Your online store navigation should consist of two elements: the menu and the breadcrumbs.
- Website’s Menu – is the most common assistant in navigation and helps users understand the organization of your website. For this reason, the categories should be placed in the menu of your homepage. If you have a vast website, to avoid clutter, we suggest you create secondary navigation. Let’s take eBay, for example. It has a menu on the top of the homepage (the top bar menu) and the main menu. The top bar menu links to the most important pages of the website that are not categories in the shop, and the main menu presents only the important category pages.
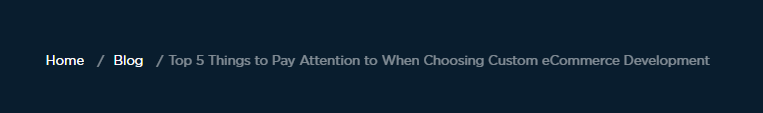
- Breadcrumbs – appear at the top of a page or post and are clickable. Their purpose is to reflect the site’s architecture and help visitors understand where they are on your website. They improve user experience, and they are used for SEO purposes as well. If you have a WordPress website, you can choose a breadcrumb plugin or use the Yoast SEO plugin.

- Taxonomies – is the term that defines a group of content on the same topic, such as website pages, in our case. Using taxonomies is convenient because users looking for information on the same topic will find relevant content more easily. On WordPress, the default taxonomies are the tags and categories.
- Categories – fit your blog posts or products. In case the categories become too cluttered, we advise you to split them into subcategories. Try to have a main category and subcategories that are more specific. For example, if you have an eCommerce shop and you sell shoes, you can divide this main category into subcategories for “boots”, “high heels”, “sneakers”, etc. Using this type of hierarchy will help both users and search engines better understand every single page.

- Tags – are different from categories. Categories respect a hierarchical model. Tags, on the other hand, do not. To better understand the difference between the two, imagine that the categories are the table of contents and the tags are the index of your website. For an eCommerce shop, a tag can be a brand. Our advice is to set several tags that encompass the main topics on your website and belong together. Do not create a new tag for every blog post or product because you will lose your structure. We recommend making the tags visible for each post, ideally at the bottom of your article or in the sidebar.

- Internal Linking – this is important to help pages of your website get more attention from your users and rise in the search results page. Internal linking should be done correctly, linking relevant content for someone reading the current page. We strongly advise you to use an anchor text to specify better what the page you’re linking is about. Adding internal links is also meaningful for Google to properly rate and rank your pages. For blog posts, we recommend writing various main articles and writing other articles about subtopics of your cornerstone article.
- Landing Pages – are the pages that you create to attract your audience. You use specific keywords, and you optimize them to rank on the SERP. Landing pages are different from the regular pages as you must keep in mind the user intent when creating them.
- Product Landing Pages – are focused on giving users what they need to convince them to convert into customers. We recommend writing enough content for Google to understand the page and use specific keywords you want to rank for. The main focus of these pages should be the information about your products.
- Search Intent – is what people have in mind when typing a search query and what they are looking for. There are three types of search (user) intent: informational (when users want to find details about a product or a topic), navigational (when users look for a specific topic or product), and transactional (when users did all the research and want to buy). Their intent is reflected in how they type the search query. You can read our article about the importance of user intent in content creation that will help you understand the concept and how to apply it in your content.
- Individual Pages – are significant to your website as their focus is to offer complete information about a specific topic. Their goal is to educate, not to sell. If you have an eCommerce store, it is imperative to put together a blog section with cornerstone articles that sustain your product pages. Read all about the importance of eCommerce blog strategy, and do not hesitate to apply this advice to your business.
Our Tips on How to Optimize Your Website Structure for SEO and Conversions

The most vital part of SEO is optimising your website’s traffic, conversions and increasing revenue. Thinking of your website’s architecture is the key to success in today’s environment. In a Google Webmaster Hangout, John Muller indicated that a hierarchical model is better than a flat site structure for two reasons. The first benefit of the hierarchical site architecture is that Google can better understand the pages on your website. The second reason is that it better reflects the relationship between your website’s pages and how they are connected and related.
We strongly recommend you strive for a balance between the esthetics of your website for catching the customer’s eye and a well-organized architecture for search engine visibility. We want to share with you some key points that will help you optimize your website architecture for SEO purposes and user experience.
- Make sure your website can be crawled correctly. Site crawlability is the most important factor in website structure and refers to the ability of a search engine to go through your web pages and understand what they are all about. The crawling process is to navigate through your subpages and topics to understand the meaning of your entire website. The secret to website crawlability is the ability to go from one page to another with no dead ends. The elements contributing to this action are internal linking, breadcrumbs, schema, and structured data formats.
- Mind your URL structure. URLs are the key to an effective website hierarchy. The ideal URL construction should be easy to read and logical across your whole website. URLs let users understand where they are on your site, just like the breadcrumbs. Keep your URLs simple, do not complicate or add too many parameters. Submit an XML sitemap with the most important URLs if you want to rank higher.
- Use HTTPS protocols to ensure your website’s security. Google considers them as a part of the user experience. When you switch to HTTPS, it results in a better user experience and better protection of user’s data. You can implement AMPs (Accelerated Mobile Pages) as they are viable only with HTTPS. You will improve the effectiveness of PPC campaigns, and you will enhance the data in your Google Analytics account.
- On-page SEO elements such as internal linking and keywords contribute to excellent website architecture and boost your search engine optimization efforts. Internal linking helps search engines to find other pages over keyword-rich anchors and offers users an easy way to access different pieces of content. This will result in a better user experience and a greater value to your ranking in the SERP. It is mandatory to conduct keyword research when building your site structure. This way, you will ensure that you understand your target audience and its search behaviour.
- Content is the most significant element that makes or breaks the success of a website in the search engine’s results page, especially after a Google core update. What you should avoid is duplicate content. Google sees this type of content as spam and is harmful to your SEO. Our advice is to focus on creating high-quality content. Write unique meta descriptions for each web page, give complete information about your products and services such as descriptions, specifications, technical attributes, etc., review your blog posts and update them with evergreen content. Use Google Search Console to identify and eliminate duplicate content on your website. We strongly recommend you stay away from auto-generated content and do not copy some else’s content.
- User Experience is the number one convertor. The usability standards are very high and strict these days, as users evolve and expect everything to run smoothly and fast. If you have a poorly built website, online visitors will stop interacting with it. They don’t have time to waste figuring out your website when your competitors meet their expectations. A bad user experience will hurt your SEO as click-through rate, bounce rate, and time on site are signalling factors to Google’s ranking algorithm. Our advice is to make sure users can easily find information, products, blog posts, etc., and your navigation is logical. Site architecture optimization can boost your traffic by 175% in a matter of months.
- Your website’s structure must be mobile-friendly. Taking into consideration different devices when building your website architecture is mandatory nowadays. Depending on your resources, you have three options to choose from: responsive design, dynamic serving or dedicated mobile site. If you have not considered this aspect when building your website, prepare to invest some time and money into development. Even Google suggests this on the Google Search Central blog.
- Page Speed is another critical factor that Google uses in its ranking algorithm. If your website architecture doesn’t focus on user experience, your SEO won’t do much, and your results can be dramatically low. A slow website with low page speed, unresponsive web pages will slowly kill your business and overrule all the work done by developers, digital marketers, and SEO experts. Even a one-second delay in loading time will affect your page views, traffic, conversions and user experience.
For the best SEO results, a flawless user experience and a powerful digital marketing strategy, make sure your website is structured in the most convenient and hierarchical format for your target audience and your business. If you have trouble identifying the best way to do so, contact us today. We are a full-service digital specialized in custom development and SEO. Therefore we are creating site architectures that perfectly fit our partner’s business needs and goals. If you want to find out more about what we do, you can check our Clutch profile and portfolio. Do not hesitate to drop us a message, and let’s build together with your successful business.
Frequently Asked Questions
Identify your business goals and target audience, do your keyword research, analyze your competition, create an overview of your website in advance, design logical and straightforward navigation, organize your URL structure and connect your pages using internal linking.
Core pages are the pages that exist on every site: the home page, about us, and contact us.
A non-standard style navigation, too many categories/items in your navigation and use links, not buttons.
We believe in the power of internal linking structure. Each important page should be sustained by individual pages such as blog articles, how-to guides, case studies, FAQs, etc.