Mobile Page Speed Optimization 8 Best Practices for a Flawless Customer Experience
Customer’s expectations for a fast and flawless digital experience is on the rise and the mobile version of your website makes no exception as people use their mobile devices more and more when buying or navigating the internet. Therefore, you should think about mobile solutions to improve their perception of your business. Nowadays, mobile is more important than desktop because 51.3% of all internet usage is mobile.
Follow along with this article to learn how to improve the performance of your mobile site, make it faster, better, more engaging, increase customer satisfaction, and revenue.
Why Should You Care About Mobile Page Speed?

Desktops have a better internet connection speed than mobile devices. This is because they have better processors and can be connected to the internet through cables. Mobile devices use data networks and wireless connections. Because of this factor, the loading time on mobile is often slower than on desktop, even if the website is optimized for mobile responsiveness. A fast loading mobile website is a challenge that most online businesses struggle with. 53% of visits are abandoned if a mobile site takes more than 3 seconds to load.
Page speed is a very important factor in search engine optimization (SEO). In July 2018, Google rolled out the latest update on page speed and announced that mobile page speed is becoming a ranking factor. The performance of your website impacts search rankings, mobile user experience, and in the end, the revenue. We wrote a more in-depth article on the importance of page speed in search engine optimization, where we explain in detail every factor that is affected by a slow loading website. We recommend you to read it for a better understanding of page speed importance, as in this article we are focusing only on mobile optimization for a flawless customer experience.
How To Optimize Your Mobile Page Speed
Web performance optimization for mobile implies an SEO approach and a technical one such as reducing time to first byte, HTTP requests, render-blocking, lazy-loading, file compression, caching, accelerated mobile pages (AMP), etc. Before diving into these fixes, we suggest to open your site on your mobile and navigate around. Look at this experience as you are an end-user, experimenting the site for the first time. On many occasions, responsive design is not enough for a flawless mobile experience, because your content is adapted to fit smaller screens, without taking into account that mobile users have different needs than desktop users. We suggest you open your Google Analytics and find out which pages of your website are of interest for mobile users. To see the mobile site performance go to Behaviour, select Site Content, All Pages, click on Add Segment and select Mobile Traffic. Apply the settings and you will see the top performance pages and their mobile traffic.
Google Recommendations
First and foremost it is important to know how a good mobile page loading time performs. Google is recommending the following stats as best practices:
- The page content should be displayed to end-users mobile devices in under 3 seconds;
- The time to first byte or how fast a mobile web server responds should be under 1.3 seconds;
- The number of individual pieces of content that are needed to display a mobile page should be fewer than 50;
- The total size of a mobile page should be less than 500 KB.
Now that you know what best practices are recommended for mobile loading time, it is the right moment to find out where your mobile website stands. For this step we recommend you to use Google’s tool Test My Site to conduct speed tests. You will get the quality score of your website performance on mobile and desktop version. Just enter your domain name and wait for the results.

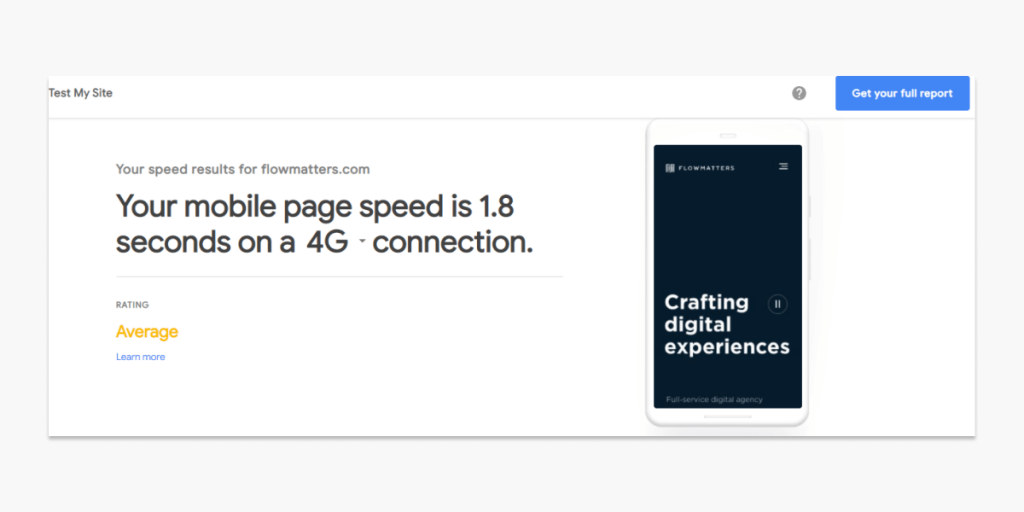
The test will show you the speed score of your mobile website on a 3G and 4G connection.

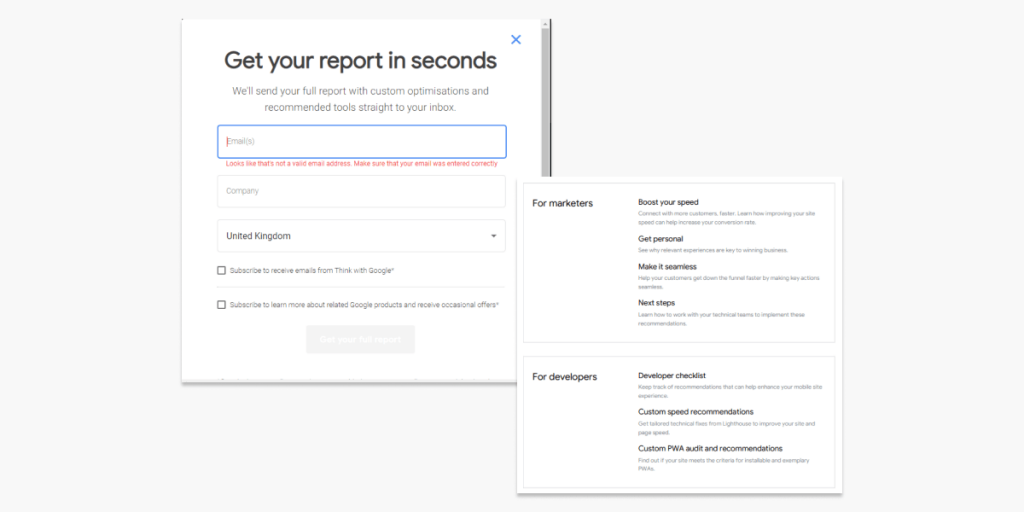
By clicking on Get your full report button on the right, you will have to fill a short form with your email address, company, and country. You will receive the full pdf report in your inbox.

The full report contains recommendations for marketers and for developers, improvement recommendations, and it will help you identify current website issues. This free report focuses on three key areas such as reduce page weight, reduce the number of requests, and make a fast first impression.
8 Best Practices to Optimize Your Mobile Page Speed
Mobile browsers analyze and load pages in a different way than desktop browsers do. The difference is that the browsers for desktop are faster when it comes to loading pages due to a small number of requests, when mobile browsers use a bigger number of requests. The mobile elements needed to deliver a page that must be fetched from the server is called round trip requests (RTR). Minimizing the RTRs is crucial in improving your initial page speed. It is better to fetch all the requests at once than separately.
Now let’s explore 8 ways to make your mobile customer experience faster and better by applying the following action items and best practices with a mobile SEO approach in mind:
1. Reduce round trip requests
We recommend you to start by identifying the pages with excessive numbers of RTRs. It is very common for pages to have more than 100 RTRs on one page, when the ideal number is less and no more than 50. When looking at all of the requests on a page, your developers and SEO specialists will notice that some items are missing (404 errors). Despite the fact that they are missing, the browser needs time to make the request and deliver the response. These pages must be fixed or removed as soon as possible. Other assets that need immediate fix are 301 and 302 return responses. These returns mean that the browser has to go to multiple places and process different sets of instructions. Each new location takes more time for the resources to be fetched. In a chain of redirects, this extra time will cost you in terms of customer experience, mobile load time, and conversion rate.
2. Above-the-Fold Content Optimization
If you ever ran your website through Google PageSpeed Insights, you have seen the recommendation to eliminate render-blocking JavaScript and render-blocking CSS in above-the-fold content. Simply put, it means that some JavaScript and/or CSS files from your website limit your page from loading fast, because the mobile browser needs to stop every time it meets these files, download them, and load them in full before starting the loading process of the content on your website. If you have a website built on WordPress, you can use WP Rocket to optimize the CSS delivery (generating the critical CSS files in the background and added at the next page load) and defer the JavaScript (all your JavaScript files, including the minified ones, will be loaded with the defer attribute).
3. Combine JavaScript and CSS Files
Whenever possible, as a best practice that will help you optimize your mobile website is to combine JavaScript and CSS files. As an example, if a page uses 12 style sheets or a variety of JavaScript files that can be combined into 1 single file, you should definitely do that. Think from two perspectives such as site-wide and template-specific. We suggest having one site-wide CSS file for the CSS that is on every page of the site and one template-specific CSS file for each page template on the website. The same approach can be used for the JavaScript files. Make sure that these files are referenced with the same name and location all the time. This will help when the files are cached properly. The outcome will be a smaller CSS and JavaScript file size and a better response time.
4. Rendering Order
After optimizing your site by decreasing the number of round trip requests, you can adjust the order of the things requested in order to improve load times. There is a specific way that mobile browsers are following when delivering a page. Think about the critical rendering path when you prioritize the page items order. We suggest starting with the head tag, page content, the basic layout of the page, and delay the less critical items. This action will improve the loading experience for online users, and ensure them that the rest of your website has the same loading speed as the page they have accessed.
5. Lazy-Loading Strategy
Search engines mimic real user behaviour in the way they experience web pages. You can find out what is important for end-users and bots in the first seconds they have accessed a page. We suggest prioritizing the head tags, text, and visual content. It usually takes users a couple of seconds to engage with interactive content on the site, therefore, a big part of JavaScript files can be loaded after. As a best practice to keep a great loading experience, make JavaScript load in the background, while you display the essential elements of the page to your users.
After JavaScript files, the next two elements that need to be prioritized and optimized are videos and images. When the images and videos are not on the top of the page, you should consider lazy-loading. This concept means delaying the loading of the content that is not visible in the top of your pages. Lazy-loading can be done in many ways such as deferred, async, or using Google’s lazy-loading meta tag.
We recommend you to use Google PageSpeed Insights to identify the lazy-loading opportunities. For Chrome browsers, you can use Google’s lazy-load image tag. You should also use the URL Inspection Tool from Google Search Console to verify the lazy-loaded items that are visible in the tool’s page rendering and in the rendered HTML.
6. Compress Files
The next best practice is compressing the files to increase page speed while saving bandwidth. We recommend GTMetrix to test the performance of your website and use gzip compression as a method to compress the website files. Besides, you can also use the minification process. For image compression, we recommend TinyPNG to reduce the image size without losing image quality. Another way to get a full optimization checklist is to scan your website through WebPageTest.
7. Browser Caching
Browser caching can be done in multiple ways, one of them is by using a content delivery network (CDN). Most of the elements on a website that does not change more than once a week or share real-time information such as news, sports scores, or weather, can have a caching lifetime up to one year. The caching process is based on locally storing the files and elements that are needed to build a page. When users visit a page, the page elements will be saved and this action will save time on RTRs, by improving the loading speed. For search engine bots, caching will be used to estimate the load time of a page.
What is crucial for you to know is that caching is based on the file names and their location on the server. This is the reason why we recommend using the same name and URL for elements that are distributed on more than one page of your website.
8. Accelerated Mobile Pages (AMPs)
Google created a solution for mobile speed optimization called Accelerated Mobile Pages, or AMP, which means creating a lightweight, simplified HTML version of your site. The goal of Google AMP is to load mobile websites in 1 second. With this implementation, you do not have to stress about the processes and elements that we presented above, because Google will take care of most of them. Websites that are AMP valid and respect all the rules and guidelines of accelerated mobile pages requirements, will have a little grey lighting bolt displayed with them in the mobile results. If being AMP valid causes problems for your website, you can opt for using AMP code without being AMP valid. Use AMP HTML and AMP JavaScript code to speed up your website. Keep in mind that speed has a major impact on user engagement, bounce rate, conversions, and also helps with crawl-depth and other elements of crawl-efficiency. Another feature that Google AMP supports is AMP stories. These stories are very similar to Facebook and Instagram stories, but they are more flexible and can be embedded everywhere on your site. Another piece of AMP content you can use is the email. AMP emails can be customized with dynamic content where end-users can interact with it directly within the email message without having to click through another browser tab or open the mobile app.
Our Expertise

Applying best practices and delivering great results is in our DNA. We approach each project by analyzing the current state of the website and prioritizing the critical issues first. Website performance optimization is an ongoing activity as changes and software updates might have a huge impact on your website page speed. Our mobile solutions implementation brought significant value to our partners. On one of our projects, we managed to improve the mobile score by decreasing the loading time from 24.69 seconds to 2.44 seconds, reducing the requests from 280 to 23, and improving the time to first byte from 8.03 second to 0.26 seconds. Read all about our approach and implementation in this case study.
Page speed is a fundamental ingredient to a great mobile website. Desktop performance still matters, but as proved at the beginning of this article, the mobile performance makes an online business successful in the present and in the future. If you have not focused on mobile, we definitely recommend you to start today. Contact us and let’s talk about your future in the digital world, speed improvement, and ways to stay ahead of your competition in mobile search results.
Frequently Asked Questions
Because 51% of total traffic comes from mobile devices and user experience is what converts a visitor into a customer. Customers are the most important asset of a business.
This depends on you. Ideally, your website should load in 2 seconds. We recommend that you monitor your site regularly and take action when it’s needed.
Every page that was visited by a user.
Yes, the platform doesn’t matter and we can help you with it. Just contact us today.