Top 3 Web Design Trends for You to Try in 2022
Web design is all about user experience while smoothly guiding them through their journey on your website. Interconnecting your web design with the technology of custom development, you can showcase your products and services in a new, engaging and innovative way. If in the beginning, all websites had a flat design focused on typography, nowadays, the visuals and the technology have the leading role.
In this article, we’ll discuss the top three web design trends that you can implement for your website without sacrificing its functionality and speed while providing a unique user journey.
What Makes a Good Website in 2022?
A modern web design trend will focus on three crucial elements: flawless functionality for mobile users, fast loading time and conversational artificial intelligence chatbots, aside from the visual hierarchy.
Mobile-first design

A mobile-first approach is the wisest decision when building or redesigning your website because, in 2022, 67.1% of internet users are navigating the internet using their smartphones. More than that, Google has mobile-first indexing, which means that the search engine uses your mobile version of your content to rank your business. Therefore, we strongly recommend you think about your website’s graphic design from a mobile perspective and put the desktop design in second place. However, having a responsive design for your website is still great, but given that more and more people are using their mobile devices to surf the internet, a mobile-first approach brings your business to the next level.
Site speed
The fastest the website, the happier your customers are. Internet users are becoming more and more impatient, and according to Google, 53% of people will leave your website page if it takes longer than 3 seconds to load. Images, animations, videos and some types of layouts can make your website’s loading time higher. In 2019, experts thought that websites with a minimalistic design would win the internet because of their fast loading times. Site speed was and remains a ranking factor and influences other ranking signals such as bounce rate, user engagement, revenue, etc. Google also launched the AMP project focused on delivering your website in a blink of an eye. But neither AMPs nor minimalist design dominates the internet because the new technologies adapt to make the visual element fit the mobile-first times. Optimizing your mobile speed is crucial for SEO, sales and users. Therefore, designers and developers seek to compromise between eye-candy images and fast loading times. You can check out how we optimized our speed for better SEO and managed to keep our website animations, videos and pictures without affecting our site speed.
Personalization
Personalization is crucial nowadays, including in your web design. Not only do customers expect to find the exact information they are looking for, but they also want to have a personalized interaction with your brand. A popular trend for eCommerce websites is chatbots, and this interactive feature helps to smooth out how users can communicate with your company. Another way to personalize your website is to deliver geo-targeted content based on user location. Read more about eCommerce personalization and its importance that will help you better understand users’ needs and how to adapt to them.
Now that we have discussed the top three factors that we consider to be the ones that matter the most in 2022, it’s time to talk about what design language speaks to users’ needs. What graphic element you can implement on your website to match the level of functionality?
Top 3 Web Design Trends for You to Try in 2022
The design element influences people to determine the quality of your website. A persona will decide if your website looks professional and inspires trust in a fraction of a second (50 milliseconds). Based on that first impression, they will buy from you or leave your site. 94% of the first impression is related to the website’s design. More than that, in 2021, Google announced a new ranking factor – the page experience. The page experience will play a critical part in your rankings, along with usability, site speed, responsiveness, and security.
Whether you are planning on launching a website and looking for inspiration or changing the look and feel of your current online site, we explore in this section the three web design trends that will bring you sales and will have the right impact on you your customers.
Be Bold With The Visuals

38% of visitors will leave your website if its content or layout is unattractive. You have to captivate the user’s attention no matter your business industry. This can be done by a beautiful illustration, 3D elements, grid layouts, asymmetric layouts, heavy fonts, hand-drawn illustrations or handwritten fonts. Our opinion is that the most efficient way to engage your visitors is to create an overall feel to your website and inspire an emotion based on your brand’s colour scheme.
We recommend creating a story and working with your design teams to deliver a digital environment that has a natural feeling. We have some design tips for that:
- Replace all stock photos.
- Use photography and illustration blend. Make it your hero image on the homepage.
- Use vibrant colours, geometric shapes, abstract illustrations, abstract shapes,hand-drawn elements.
- Use organic shapes or 3D images.
- Use image blurring and filtering effects to blend the main image into your digital content.
- Blogs can use bold fonts for the blog headers. Use Serif Fonts for a clean look.
Respect The Visual Hierarchy

Visual hierarchy helps visitors know exactly what action they need to perform on your site and exactly where to look. Without visual hierarchy, people get confused, and your site looks chaotic. Internet users expect specific design elements such as the top navigation menus, headings that define a paragraph and are more prominent than standard text, bright colours that cue essential site elements.
People are incredibly impatient, and when they click on your website, they want to see the exact information they are looking for. Therefore, you must deliver a captivating visual and content. Website visitors spend 80% of their time viewing the left half of your webpage and 20% on the right side. We strongly recommend arranging your essential information on the left side of the page so it can be found easily.
Other must-have implementations in your website design are:
- Your logo should redirect a user to your homepage. Make it easy to find and visible on all your web pages, including the checkout page.
- Your menu navigation should be placed in a familiar place for users. Usually, you will find the menu at the top of the page, on the left.
- Your headings should be larger in size than your subheadings and paragraphs. The subheadings should be larger than the paragraphs.
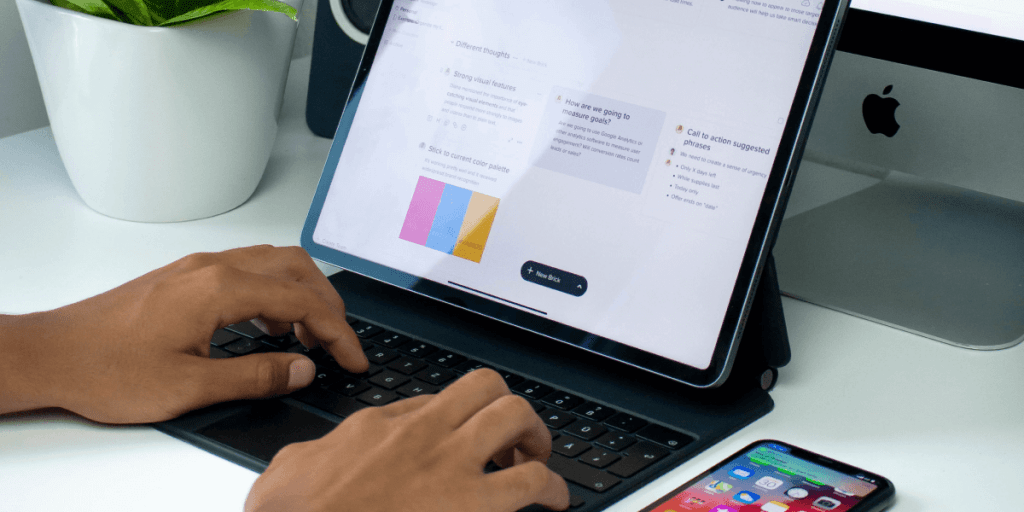
- Your call to action should be visible and clear. This is an essential detail that a small business website should not miss. 70% of small businesses do not use a clear call to action.
- Your contact information should be present all over your website. You can place it in the footer. 64% of users want to find a company’s contact details on the homepage.
We strongly advise you to pay attention to your website architecture and visual hierarchy to establish the smoothness of the user journey.
Highlight The Main Elements
You can play around with different text sizes and spaces. People’s attention is captured by large text first. We advise you to spotlight the essential pieces of content on your homepage. Those should be bigger than other text and be evident, so visitors don’t have to scroll down to find them. More than that, if you play with different sizes for elements such as buttons, icons, images and text, you should pay attention to the space around them. Make sure you have enough space between them. If not, you will clutter your web pages. You can take advantage of the typography and use extensive fonts around a 3D design image of your product, but make sure you have enough white space surrounding every element. You can use bigger sizes to attract the eye. In this case, make sure the other site components are smaller.
Another method to highlight the important elements is to use colour. Once you grab the attention with bold headings and large visuals, you should move your visitors’ focus to the following main component, the call to action. Our suggestion is to use prominent bright colours and make sure they complete your brand colour scheme and stand against it.
Our Advice on How to Create a Great Website in 2022
Designing your website is not an easy job. You have to choose the right platform, the best tools, the layout, etc. But the design is not everything. Business owners should know that their website is for their target audience, and they should build it according to users’ preferences. More than that, there are some crucial factors to consider before starting working on your website. Let’s talk about the steps to build a great website in 2022.
The following steps apply either for a custom development solution or an already-built platform.

- Clearly define your site’s purpose. It might seem like a simple task to fulfil, but you should know its purpose before jumping into building your site. This means knowing your industry, putting in place your content strategy, understanding your unique selling point, how you would like to come across to visitors, your brand pillars, values, and what you stand for. Users can quickly identify companies that want to make profits and raise their awareness. In 2022, your website design should feel authentic and engaging. People are looking for brands they can connect and resonate with.
- Define the actions you want visitors to engage with. Once your purpose is clear, your website’s home page should guide visitors to the following step. Based on your industry specifics, you should lead users to read information, buy products, sign-up for newsletters, make a reservation, etc. Your homepage should be focused on your purpose, with a clear and visible call to action.
- Choose a web design that fits your brand. Research current trends as web design progress are advancing fast. Remember that you don’t have to implement a particular design just because it is in trend right now. The design must fit your brand. Each design industry has its specifics. You can go for a black background or vibrant colours, interactive design or geometric grids. Do your research based on your industry.
- Choose the right platform for your business. Our advice is to think about your further objectives and goals. If you plan to expand or a medium to large business, we recommend going for a custom development solution. If you are just launching your business and the following couple of years are unclear, you can try an out of the box solution.
- Choose your website’s theme, colour palette and fonts. The theme of your website is referred to as layout or template. They give the appearance of your site before being populated with other elements. We strongly recommend you keep your branding colours throughout the whole website. Remember that each colour inspires emotion and gives an overall feeling to your site. As for fonts, you can go for the Serif Sans family and play around, especially if your branding is fun. A piece of advice – avoid the Comic Sans font.
- Choose your visuals. Make sure you apply the design tips we mentioned previously and pay attention to the white space.
- Optimize your content. Besides arranging your page content, you should pay attention to SEO (Search Engine Optimization) factors such as meta titles, meta descriptions, internal linking, local SEO, image compression and alt text, etc. You can learn more about SEO and content optimization in the marketing category of our blog.
- Make sure your website is mobile-friendly. As the number of people who use smartphones to navigate the internet has exceeded the number of people who use laptops and PCs, a mobile-first approach is wise. Don’t miss out on more than half of your target audience and focus on delivering an outstanding experience on mobile devices.
We strongly believe that a great website in 2022 is not only about its design. Functionality, design, content and responsiveness are all crucial aspects. If you need a partner to take care of your website development, web performance and SEO, you can contact us today! More than that, you can find valuable information about all of these topics on our blog. Check out our portfolio and our reviews from previous and current partners.
Frequently Asked Questions
You can use micro animations or micro-interactions.
Yes, you can combine them, but be careful not to clutter your website.
Web design is the one that gets the user’s attention, and web functionality is what keeps them engaged. A perfect balance between design and functionality should give you an upper hand over your competition.
No! You can inspire from high-performing websites, but never copy them!